A站(www.a.com),有个form表单,ajax提交到 B站(www.b.com),还附带个验证码
 A站上的表单代码如下
A站上的表单代码如下function send(){ $.ajax({ cache:true, type:"POST", url:"http://www.b.com/plus/diy.php", data:$('#diyform').serialize(),xhrFields:{withCredentials: true}, //ajax跨域提交需要crossDomain:true, //ajax跨域提交需要 success: function(data){ if(data=="success"){ alert('发送成功!'); }else{ alert('发送失败!'); } } });}姓名:
验证码:
提交
1 | 提交到 http://www.b.com/plus/diy.php
2 | 验证码 http://www.b.com/include/vdimgck.php
3 | ajax 跨域必需js代码
xhrFields:{withCredentials: true}, crossDomain:true,
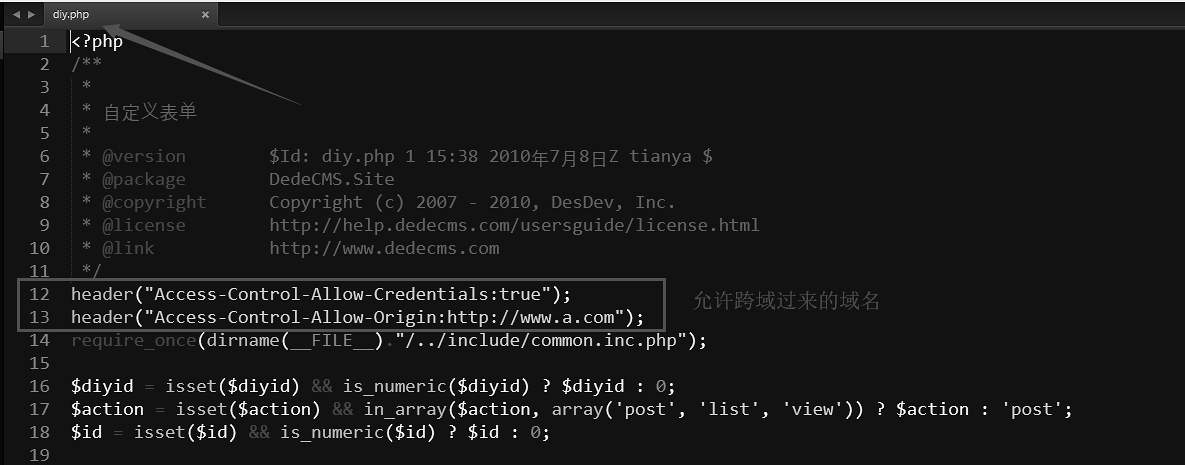
B站上的 /plus/diy.php 文件上面加入header("Access-Control-Allow-Credentials:true");header("Access-Control-Allow-Origin:http://www.a.com");