
(function(window, undefined){function jQuery(sel){return new jQuery.prototype.init(sel);}jQuery.prototype = {constructor: jQuery,init: function(sel){if(typeof sel === 'string'){var that = this;var nodeList = document.querySelectorAll(sel);Array.prototype.forEach.call(nodeList, function(val, i){that[i] = val;})this.selector = sel;this.length = nodeList.length;}},show: function(){Array.prototype.forEach.call(this, function(node){//if(node.style) continue; //textnode没有style//删除style上的display:nonevar display = node.style.display;if(display === 'none'){//dispaly置为空后,css如果有display则css的生效//否则默认的生效node.style.display = '';}//元素display值为非默认值情况,需要还原为oldDisplay:div->display:inline-block//或 检测css上的display是否为noneif(node.style.display==='' || isHidden(node)){//有oldDispaly则设置if(node.oldDisplay) node.style.display = node.oldDisplay;//没有则设置为元素默认值或元素当前值else node.style.display = getDisplay(node);}})//链式调用return this;},hide: function(){Array.prototype.forEach.call(this, function(node){if(!isHidden(node)) {//jQuery使用其cache机制存储信息,这里简化一下//直接挂载在对应的dom下node.oldDisplay = getDisplay(node);node.style.display = 'none';}})return this;}}function getDisplay(node){var display = window.getComputedStyle(node, null).getPropertyValue('display');if(display === 'none'){var dom = document.createElement(node.nodeName);//插入到body中document.body.appendChild(dom);//即可获取到元素display的默认值var display = window.getComputedStyle(dom, null).getPropertyValue('display');document.body.removeChild(dom);}return display;}function isHidden(node) {//忽略未append进document的元素这种隐藏情况:$('block')未appendreturn window.getComputedStyle(node, null).getPropertyValue('display') === 'none';}jQuery.prototype.init.prototype = jQuery.prototype;window.$ = jQuery;})(window);先拿hide函数热身一下。如上篇提到的,jQuery会将获取到的nodeList处理成数组,所以一上来,我们用forEach处理数组里的每一个node节点。
接下来,我们只需要将每一个节点的style.display置为’none’即可隐藏。很简单,对吧?(⊙0⊙) 。oldDisplay和return this先不管╰( ̄▽ ̄)╮
hide: function(){Array.prototype.forEach.call(this, function(node){if(!isHidden(node)) {//jQuery使用其cache机制存储信息,这里简化一下//直接挂载在对应的dom下node.oldDisplay = getDisplay(node);node.style.display = 'none';}})return this;}其中isHidden是判断该元素是否隐藏:已经隐藏的元素就没必要再去处理了,直接跳过
function isHidden(node) {//忽略未append进document的元素这种隐藏情况:$('block')未appendreturn window.getComputedStyle(node, null).getPropertyValue('display') === 'none';}————————–
接下来,来个稍繁琐的show。先抛出一个问题来引发一系列问题:
hide某个元素只需要将display:none,那么show呢?
display:block不就行了吗?这样确实可以将元素显示出来。但是万一元素原来的值是display:inline呢?
那在hide处保存原来的值不就行了吗?就像以下的代码:
node.oldDisplay = getDisplay(node);
要是执行show前没有不执行hide呢?比如下面这种情况,不就没有oldDisplay了吗(⊙0⊙)
div{ display:none; }display:none$('div').show()好,关键的地方到了:我们获取元素display的默认值就可以了吧?比如p默认是block,span默认是inline。
思路有了,那么接下来的问题是:如何获取元素display的默认值?
嘿嘿嘿,想不到吧?这里需要用点小技巧,大体思路如下:通过nodeName创建一个新的标签,再获取。
有个地方可以再优化一下,getDisplay获取到元素display默认值后,可以使用jQuery的cache机制存起来(实际上jQuery也是这么做了)。
function getDisplay(node){var display = window.getComputedStyle(node, null).getPropertyValue('display');if(display === 'none'){var dom = document.createElement(node.nodeName);//插入到body中document.body.appendChild(dom);//即可获取到元素display的默认值var display = window.getComputedStyle(dom, null).getPropertyValue('display');document.body.removeChild(dom);}return display;}然后,综合这两种情况:
//有oldDispaly则设置if(node.oldDisplay) node.style.display = node.oldDisplay;//没有则设置为元素默认值或元素当前值else node.style.display = getDisplay(node);
以为这样就结束了?NO,show函数的情况还是挺复杂的,我们大致要应对这几种情况:
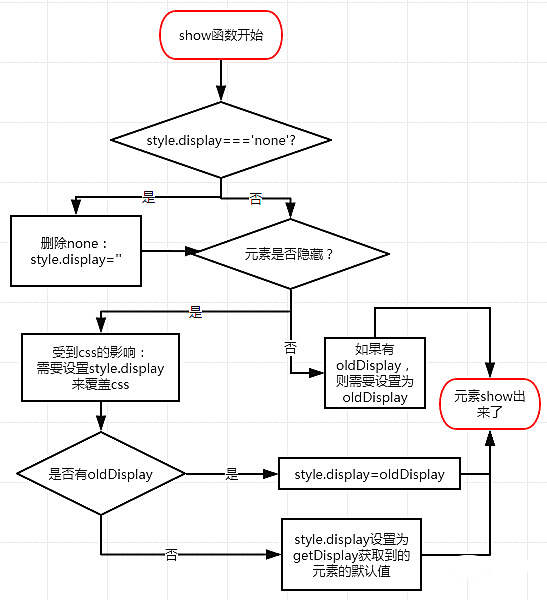
#none,#none2{ display: none; }默认值为block默认值为inline修改为inline-block通过css隐藏了通过css和style隐藏了最终,show函数变成了这鬼样ψ(╰_╯)。大致思路如下:

show: function(){Array.prototype.forEach.call(this, function(node){//if(node.style) continue; //textnode没有style//删除style上的display:nonevar display = node.style.display;if(display === 'none'){//dispaly置为空后,css如果有display则css的生效//否则默认的生效node.style.display = '';}//元素display值为非默认值情况,需要还原为oldDisplay:div->display:inline-block//或 检测css上的display是否为noneif(node.style.display==='' || isHidden(node)){//有oldDispaly则设置if(node.oldDisplay) node.style.display = node.oldDisplay;//没有则设置为元素默认值或当前值else node.style.display = getDisplay(node);}})}————————–
链式调用就是类似这种情况:
$('div').show().hide().css('height','300px').toggle()实现起来非常简单,只要在每个函数后面return this即可
————————–
有同学说:喂!这个show,hide不对吧?是不是漏了时间参数? 用setTimeOut自己实现吧~>_<~+。
本节最主要是让大家知道jQuery需要考虑的情况非常多(很多脏活)。即时简化了代码,依然还是这么长。
写完后,发现show还有一种情况没考虑:
div{ display:none !important; }大家自己开脑洞,怎么处理吧(⊙0⊙)相关视频教学推荐:jQuery教学(视频)