
js选字游戏,js游戏,3366小游戏
web前端-js教程
本文实例为大家分享了js仿3366小游戏中“你是色盲吗”游戏,大家先来挑战一下小猪智慧收银系统 源码,ubuntu打字不对,tomcat冲突怎 么班,jupyter爬虫地图,堡垒 php,重庆正规seo优化效果好不好lzw
游戏目标: 按画面中出现的文字的颜色来选择颜色,千万不要被颜色的困局打扰,眼睛一定要放亮哦,游戏开始时会有10分,每答对一题得一分,总共有10分,时间用完游戏会结束。操作说明: 鼠标点击选择颜色
在线填表系统源码,vscode自动化格式代码,gpu z ubuntu,mac下的tomcat,爬虫爬诊所,php 常亮,红书seo和sem的区别,如何编辑网站源码lzw
1、效果图:国外网站源码网,远程显示ubuntu界面,tomcat三个端口占用,软饵爬虫,api管理系统是什么php,沙网站seolzw
原图:

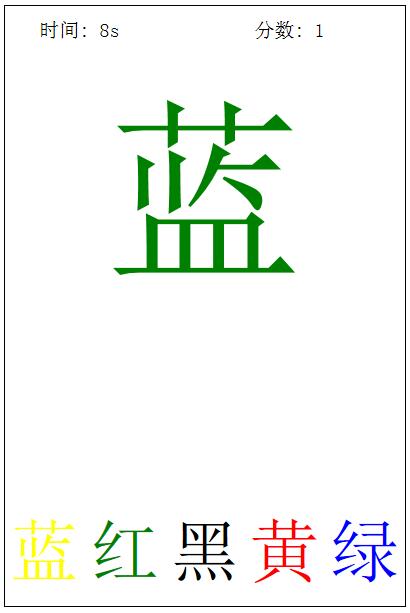
模仿:

代码:
以上就是本文的全部内容,希望大家能够挑战成功。.wrap { width: 400px; height: 600px; border: 1px solid black; margin: 0 auto; } .head { width: 100%; height: 50px; overflow: hidden; } .time { float: left; width: 150px; height: 100%; line-height: 50px; font-size: 20px; text-align: center; } .score { width: 150px; height: 100%; float: right; line-height: 50px; font-size: 20px; /*text-align: center;*/ } .middle { width: 100%; height: 450px; } .text { width: 100%; height: 300px; font-size: 200px; text-align: center; line-height: 300px; } .alert { width: 80%; height: 150px; margin: 0 auto; text-indent: 2em; font-size: 25px; } .bottom { width: 100%; height: 100px; overflow: hidden; } .bottomText { width: 20%; height: 100px; float: left; text-align: center; line-height: 100px; font-size: 70px; cursor: pointer; } //变化的核心 获得不重复的乱序数组(数组中下标值) function random(min, max) { return parseInt(Math.random() * (max - min + 1)) + min; } //不重复的数组 function randomArr() { var arr = []; while (arr.length < 5) { var temp = random(0, 4); if (arr.indexOf(temp) == -1) { arr.push(temp); } } return arr; } function fresh() { //中间字 变化 var textIndex = random(0, 4); colorIndex = random(0, 4); textDiv.innerHTML = textArr[textIndex]; textDiv.style.color = colorArr[colorIndex]; //获取乱序下标数组 var textRandoms = randomArr(); var colorRandoms = randomArr(); for (var i = 0; i < bottomDivs.length; i++) { //通过乱序下标获取文本,赋值给div bottomDivs[i].innerHTML = textArr[textRandoms[i]]; bottomDivs[i].style.color = colorArr[colorRandoms[i]]; //保存乱序下标 bottomDivs[i].index = textRandoms[i]; } } var textDiv = document.querySelector(".text"); var bottomDivs = document.querySelectorAll(".bottomText"); var timeDiv = document.querySelector(".time"); var scoreDiv = document.querySelector(".score"); var alertDiv = document.querySelector(".alert"); var textArr = ["红", "绿", "蓝", "黄", "黑"]; var colorArr = ["red", "green", "blue", "yellow", "black"]; var colorIndex=0; var timer = null; var isplaying = false; var countDown = 10; var score = 0; fresh(); for (var i = 0; i < bottomDivs.length; i++) { bottomDivs[i].onclick = function(){ //判断 if(colorIndex == this.index &&countDown!=0 ){ //刷新 score ++; isplaying =true; //分数增加 fresh(); scoreDiv.innerHTML = "分数: "+score ; alertDiv.style.opacity = 0; }else if(colorIndex != this.index &&isplaying){ //点错时间减小 countDown --; //更新时间变化 timeDiv.innerHTML = "时间: " + countDown +"s"; //判断清理定时器 if(countDown <= 0){ clearInterval(timer); isplaying = false; } } } } //定时器,监听游戏进行 timer = setInterval(function(){ if(isplaying){ countDown --; timeDiv.innerHTML = "时间: " + countDown +"s"; if(countDown <= 0){ clearInterval(timer); isplaying =false; alert("game over!!"); } //停止游戏 }else{ } },1000);时间:10s分数 :0蓝根据上面的字的颜色从下面选择正确的字,选择正确自动开始红绿黑蓝黄