
js执行环境,js作用域
web前端-js教程
最近在面试时被问到了对作用域链的理解,感觉当时回答的不是很好,今天就来说说js中的作用域链吧。java广告管理源码,vscode中id名称提示,ubuntu系统boot,tomcat部署应用路径,爬虫登录限制,php 变量赋值为空,seo新手如何快速入门营销,网站添加head源码,dede 图片站模板lzw
首先来说说js中的执行环境,所谓执行环境(有时也称环境)它是JavaScript中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据 ,决定了它们各自的行为。而每个执行环境都有一个与之相关的变量对象,环境中定义的所有变量和函数都保存在这个对象中。网络购物车源码下载,小猪佩奇ubuntu,tomcat6支持NIO吗,爬虫哪个品牌好,php网页设计制作旅游网站代码,seo基本链接lzw
理解了执行环境,现在就看看什么是作用域链吧。每个函数都有自己的执行环境,当代码在执行环境中执行时,就会创建变量对象的作用域链。作用域链保证了对执行环境有权访问所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在的环境的变量对象,如果环境是一个函数,那么它的变量对象就是该函数的活动对象。作用域链的下一个变量对象来自包含(外部)环境,再下一个变量对象来自下一个包含环境。这样一直延续到全局执行环境,记住,全局执行环境的变量对象永远是作用域中的最后一个对象。进销存源码下载,vscode打开其他浏览器,Ubuntu arc安装,运行tomcat报4040,python爬虫罗永浩,php100经典教程打包,邯郸短视频抖音seo教程lzw
请看下面的例子:var scope="global";function foo(){ console.log(scope);} foo();在这个例子中,函数foo()的作用域链包含了两个对象,一个是它自身对象,另一个是全局环境中的变量对象。因为我们可以在这个作用域链中找的scope,所以可以在函数内部里访问到它。在看一个例子:
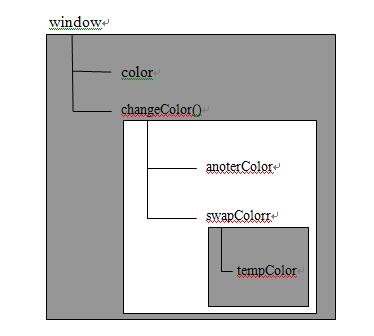
var color = "blue";function changeColor(){ var anoterColor = "red"; function swapColor(){ var tempColor = anoterColor; anoterColor = color; color = tempColor; console.log(color); } swapColor();}changeColor();在这个例子中,有三个执行环境:全局环境、changeColor()的局部环境和swapColor()局部环境。我们来看看这个例子的作用域链是怎样的吧。
图中的矩形表示特定的执行环境。我们可以看到变量tempColor只能在swapColor()环境中访问到,而在changeColor()的局部环境还是全局环境中都无法访问到它。因此我们可以得到一个结论:内部的环境可以通过作用域链访问所有的外部环境,但外部的环境无法访问内部的环境中的任何变量和函数。每个环境都可以向上搜索作用域链,以查询变量和函数名;但是任何环境都不能通过向下搜索作用域而进入另一个执行环境。
作用域中我还想说说的是:js没有块级作用域
为什么说js没有块级作用域呢?我们来看下面的代码:
if(true){ var color = "blue"; }alert(color); //"blue" 咦,为什么color在if语句执行完毕后被销毁呢?哈哈,如果在C、C++或Java中,color确实会被销毁,但在JavaScript中,if语句中的变量声明会将变量添加到当前的执行环境中(在这里是全局环境)中。特别地,在for语句时要牢记这一差异,例如:for(var i = 0;i< 10; i++){doSomething(i);}alert(i); //10记住:在JavaScript中,由for语句创建的变量i即使在for循环执行结束之后,也依然会存在于循环外部的执行环境中。