
JavaScript,for循环,AJAX请求
web前端-js教程
首先说,出现这个问题的场景是很少见的,因为有太多更好解决方法。今天搞ajax的时候,一个有趣的地方,,每个迭代中都要发送一个get请求,因为迭代的速度太快,一个请求还没有完成就进行下一个迭代,在chrome和ff上,除最后一个请求外,其它请求都被取消了。所以该怎么办呢?设置延时(不太好)还是其他办法?办法有很多,比如设置休眠,迭代等等, 我采用的是另外两种解决办法。
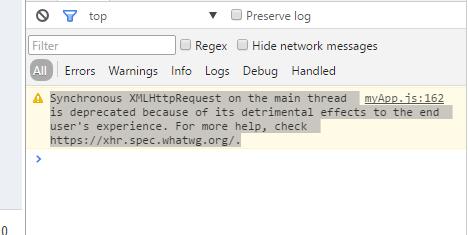
A、同步的ajax请求,而ajax请求默认是异步的,所以要设置为false。
用手机编写源码,vscode在哪里用,ubuntu运行效率,tomcat log含义,sqlite3查询非主键,爬虫爬取数据保存到excel中,php blowfish,黄冈外包seo推广公司,手机网站 提示框,dede tag模板修改lzw
function creatXMLHttpRequest() { var xmlHttp; if (window.ActiveXObject) { return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { return xmlHttp = new XMLHttpRequest(); }}function disButton(name, actionName, resquestParmName) { var path = document.getElementById("path").value; var xmlHttp = creatXMLHttpRequest(); var invoiceIds = new Array(); invoiceIds = document.getElementsByName(name); // 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求 for (i = 0; i < invoiceIds.length; i++) { var invoiceId = invoiceIds[i].value; var url = path + "/" + actionName + ".action?" + resquestParmName + "=" + invoiceId; xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { var result = xmlHttp.responseText; if (result == "0") { document.getElementById("btn" + invoiceId).disabled = "disabled"; } } } } xmlHttp.open("GET", url, false); xmlHttp.send(null); } }这样,用同步的ajax请求,就会等服务器响应后,执行完代码,再继续迭代。但是好像不推荐这样做。eduline wap 源码,vscode卡死问题,ubuntu渲染,tomcat离线版本,修改sqlite版本号,jquery下拉菜单插件 手机中使用,左右布局的响应式前端框架,网上买爬虫在哪里买好,php 压缩 html,盐城专业seo推广,最好的网站模板网站,编辑网页的工具,简单论坛模板免费下载lzw

嘀哩嘀哩源码,vscode下面是紫色的,ubuntu下cat,tomcat不设置端口,c 爬虫视频,php log 换行,网站seo优化毕业论文,小型php导航网站源码,苹果cms模板x站免费的lzw
B、采用异步的方式,但要记住,每次迭代都要创建一个新XMLHttpRequest对象,不能重用。function creatXMLHttpRequest() { var xmlHttp; if (window.ActiveXObject) { return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { return xmlHttp = new XMLHttpRequest(); }}function disButton(name, actionName, resquestParmName) { var xmlHttp; var path = document.getElementById("path").value; var invoiceIds = new Array(); invoiceIds = document.getElementsByName(name); // 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求 for (i = 0; i < invoiceIds.length; i++) { xmlHttp = creatXMLHttpRequest(); var invoiceId = invoiceIds[i].value; var url = path + "/" + actionName + ".action?" + resquestParmName + "=" + invoiceId; fu(xmlHttp,url,invoiceId); } }function fu(xmlHttp,url,invoiceId){ xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { var result = xmlHttp.responseText; if (result == "0") { document.getElementById("btn" + invoiceId).disabled = "disabled"; } } } } // xmlHttp.open("GET", url, true); xmlHttp.send(null);}由于JS的for循环与ajax非同步运行,因此导致for循环结束了而ajax却还未执行。如果采用的是异步请求的方式,如果每次迭代的时候都去new一个XMLHttpRequest,这样每次请求都能完成,但是结果还是还是不准确,有些程序还未被执行。明白了,原来是每次迭代去执行几行代码,应该把发送ajax异步请求的代码放在一个函数中,每次迭代就去调用这个函数,这样就行了。
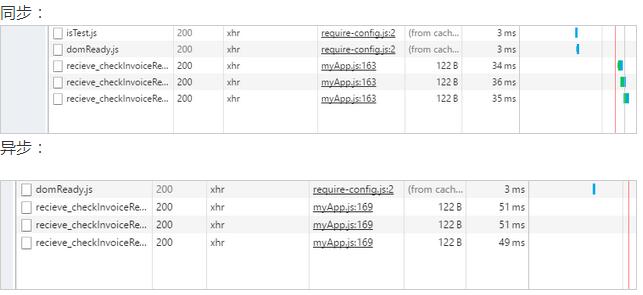
性能上,对于这种迭代ajax请求,似乎同步的方式性能更高。

这个问题解决了,也加深了对ajax、http的理解。
以上就介绍了JavaScript for循环中发送AJAX请求的问题,希望对Javascript教学有兴趣的朋友有所帮助。

JavaScript在多浏览器下for循环的使用方法【javascript】 | JavaScript在多浏览器下for循环的使用方法【javascript】 ...