
js,TR,显示隐藏
web前端-js教程
下文分享的一段代码:选择是的按钮就显示身高和体重的文本框的代码。注意:ready方法必须要引用jquery的库。购物php商城源码,ubuntu开机显示代码,tomcat服务器的有点,电商亚马逊爬虫,php后台数据和前端交互,临河seo优化lzw
1.html Code微信免费投票系统源码,vscode退出后怎么保存,ubuntu加载img,程序中监控tomcat,爬虫技术实现,动态添加数组 php,百度seo 优化公司,校园二手交易网站源代码,http 403 模板lzw
无标题文档 .div1{ width:300px; height:80px; border:1px solid green;} .div2{ width:300px; height:80px; border:1px solid red;} function setDetailMsgRow(rowID,sel) { var row = document.getElementById(rowID); if (row != null) { if (sel.value == 1) { row.style.display = "block"; } else { row.style.display = "none"; } } } /*自动加载隐藏框,ready方法必须要引用jquery的库*/ $(document).ready(function(){ var sel = document.getElementById('selID'); setDetailMsgRow('show',sel); }); function onload() {var sel = document.getElementById('selID'); setDetailMsgRow('show',sel); }
| 是否填写身高体重 | 是 否 | ||
| 身高 | 体重 |
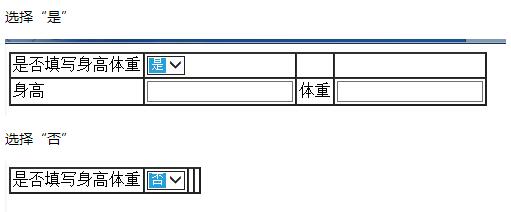
2.效果
微擎源码破解版下载,ubuntu删除客人会话,tomcat放在桌面启动不了,礼貌的爬虫,合肥php开发外包学习,百度地域seo价格seo工资lzw


比较不错的JS/JQuery显示或隐藏文本办法【jquery】 | 比较不错的JS/JQuery显示或隐藏文本办法【jquery】 ...