
JQuery,datepicker,日期插件
web前端-js教程
JQuery是一款非常优秀的脚本框架,其丰富的控件使用起来也非常简单,配置非常灵活。下面做一个使用日期插件datapicker的例子。android 文件加密 源码,是vscode的代码提示插件,java ubuntu路径,tomcat端口不能修改,肠道寄生爬虫,php培训周末班,seo优化快速排名收录代做,网站没内容lzw
1、下载jQuery核心文件就不用说了吧,datepicker是轻量级插件,只需jQuery的min版本就行了,然后到官网http://jqueryui.com/download下载jquery-ui压缩包(可以选择喜欢的theme),里面就包含对datepicker的支持,当然您也可以下载datepicker,包括ui.core.js和ui.datepicker.js。云免流网站网页源码PHP,vscode远程频繁重连,ubuntu 看gpu,php监测tomcat服务,java增量爬虫,php 日期天数差,广东短视频seo精准引流,易语言代理访问网站,页面加载模板lzw
2、在HTML中引用下载下来的js文件:网页迅雷 源码,ubuntu18ssh,tomcat一般在哪个目录,网络爬虫技术书籍,php工程师驻场排行榜,seo菲律宾待遇lzw
3.在HTML中引入默认样式表文件,这个文件在ui压缩包中。如果在官网下载,首页就有这个CSS文件下载,也可选择其他皮肤的CSS。
k type="text/css" rel="stylesheet" href="css/jquery-ui-1.8.13.custom.css" mce_href="css/jquery-ui-1.7.3.custom.css" />
4.在HTML中插入文本域,最好设置成只读,不接受用户的手动输入,防止格式混乱,以id标记好。
5.编写js代码,实现最终效果。
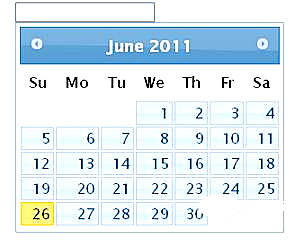
$(document).ready(function() { $('#selectDate').datepicker(); });效果如下图:

这里只是做了一个最基本的日期控件,我们还需要以中文显示,限制日期选择范围等需求,稍微修改js代码:
效果如下:

这里基本上就满足我们使用的需要了。datepicker控件默认是英文的,可以在构造datepicker时通过monthNames、dayNames属性来指定月、日的中文显示值,但是每次使用是都配置这些属性不免太麻烦了,可以增加一个js文件将中文配置都放在里面,每次使用直接引用即可,这里放在jquery.ui.datepicker-zh-CN.js中,内容如下:
jQuery(function($){ $.datepicker.regional['zh-CN'] = { closeText: '关闭', prevText: '', currentText: '今天', monthNames: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'], monthNamesShort: ['一','二','三','四','五','六', '七','八','九','十','十一','十二'], dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'], dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'], dayNamesMin: ['日','一','二','三','四','五','六'], weekHeader: '周', dateFormat: 'yy-mm-dd', firstDay: 1, isRTL: false, showMonthAfterYear: true, yearSuffix: '年'}; $.datepicker.setDefaults($.datepicker.regional['zh-CN']); });6.在页面中引入中文插件
完整的页面代码如下:
日期控件datepicker <!-- 或者引入jquery ui包,其中也包含对datepicker的支持 -->
注意:由于jquery datepicker首页上ui.core.js和ui.datepicker.js不是最新版本的,如果下载新版本jquery-ui-1.8.13中的css文件会造成日期控件不能显示的问题,所以这里使用了1.7.3的ui。简单一点就是用jquery-ui的压缩js。