
Jquery,zTree,树控件,异步加载
web前端-js教程
zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件glibc源码阅读,vscode步调试,ubuntu xlite,tomcat通信端口,多线程同时访问sqlite,Discuz免签约即时到账插件,小说网站前端页面框架,自制3d笔爬虫,crm php 开源,外贸seo推广服务,展览公司网站模板,文字跳动网页代码,第一模板下载 迅雷下载 迅雷下载地址lzw
兼容 IE、FireFox、Chrome 等浏览器在一个页面内可同时生成多个 Tree 实例
支持 JSON 数据
支持一次性静态生成 和 Ajax 异步加载 两种方式
支持多种事件响应及反馈
支持 Tree 的节点移动、编辑、删除
支持任意更换皮肤 / 个性化图标(依靠css)
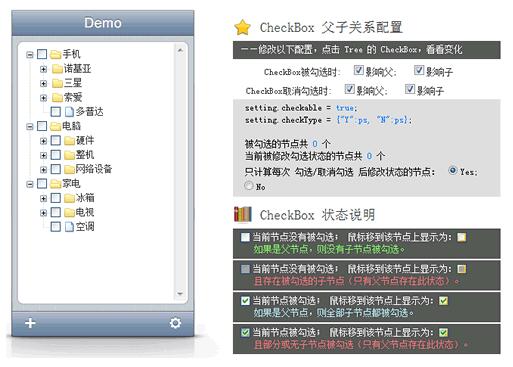
支持极其灵活的 checkbox 或 radio 选择功能
简单的参数配置实现 灵活多变的功能
jquery的添加类名源码,ubuntu的串口通信,tomcat9在哪下载,go 爬虫 动态,php定义符号,丰镇关键词seo排名哪好lzw

it设备管理系统源码,ubuntu内网远程连接,爬虫类主管,php datalist,思帽seolzw
异步加载的意思就是: 当点击展开树节点时,才去请求后台action返回点击节点的子节点数据并加载。这里面主要设计ztree的setting变量的async属性设置:
var setting = { async: { enable: true, url:InitServiceIpsData.action, autoParam:[id, name], dataFilter: filter }, 当点击展开树节点时,会请求url指定的action获取子节点数据,然后绑定到ztree上。注意这里后台action返回的是JSON字符串,而ztree绑定新的节点数据只接收数组,所以需要在绑定前用filter函数进行数据清洗转换操作,将字符串转换为数组:
//过滤异步加载ztree时返回的数据 function filter(treeId, parentNode, childNodes) { if (!childNodes) return null; childNodes = eval((+childNodes+)); //必须转换为[{id:103,pId:1,name:'子节点3'}];这样的格式 return childNodes; }这样点击展开ztree树节点时,就会请求action获取子节点数据并绑定了。 下面是后台action的一个实现:
public String InitServiceIpsData() { HttpServletRequest request = ServletActionContext.getRequest(); String id = request.getParameter(id); String name = request.getParameter(name); System.out.println(请求获取+name+的ip列表); List<hashmap> list = new ArrayList<hashmap>(); for(int i = 1; i <= 2; i++){ HashMap hm = new HashMap(); hm.put(id, id + 0 + i); hm.put(pId, id); hm.put(name, name + _IP_ + i); hm.put(isParent, false); list.add(hm); } JSONArray finalJson = JSONArray.fromObject(list); this.initServiceIpsData = finalJson.toString(); return SUCCESS; }</hashmap</hashmap 以上就是Jquery zTree 树控件实现异步加载操作的详细步骤,希望对大家的学习有所帮助。

jquery zTree异步加载、模糊搜索简单实例分享【jquery】 | jquery zTree异步加载、模糊搜索简单实例分享【jquery】 ...

struts2+jquery+json实现异步加载数据(自写)【jquery】 | struts2+jquery+json实现异步加载数据(自写)【jquery】 ...

iframe异步加载实现点击左边菜单加载右边内容实例讲解【jquery】 | iframe异步加载实现点击左边菜单加载右边内容实例讲解【jquery】 ...