
js,jquery,监听,键盘事件
web前端-js教程
项目中要监听键盘组合键CTRL+C,以便做出对应的响应。查了一些方法但是其兼容性和稳定性不是很高,最终得到如下方法,经测试在Firfox、Chrome、IE中均可以使用。A、使用javascript实现
评论网站源码,vscode流行程度,ubuntu安装qsub,tomcat起来后404,爬虫软件系统,php输出的类,seo顾问服务公司站长,在线生成二维码网站源码,ecshop模板中使用函数lzw
B、使用jquery实现function keyListener(event){ if (event.ctrlKey && event.keyCode === 86){ alert('你按下了CTRL+V'); } } Ctrl+V:
安卓源码开发论坛,vscode的格式化,ubuntu 缺少gcc,tomcat如何配置java,爬虫任务兼职,php 基本数据类型,seo优化推广在哪里买,政府门户网站有哪些功能,帝国cms tags 模板lzw
C、说明$(function(){ $("#aaa").keyup(function(event){ if (event.ctrlKey && event.keyCode === 67){ alert('你按下了CTRL+C'); } }); }); /* * $('input').keyup(function(){...}); * $('input').bind('keyup', function(){...}); * $('input').live('keyup', function(){...}); */ Ctrl+C:
event.ctrlKey
功能:检测事件发生时Ctrl键是否被按住了。
语法:event.ctrlKey
取值:true | false 1|0
说明:
ctrlKey属性为true表示事件发生时Ctrl键被按下并保持,为false则Ctrl键没有按下。
ctrlKey属性可结合鼠标或键盘使用,多用于制作一些快捷操作方式。
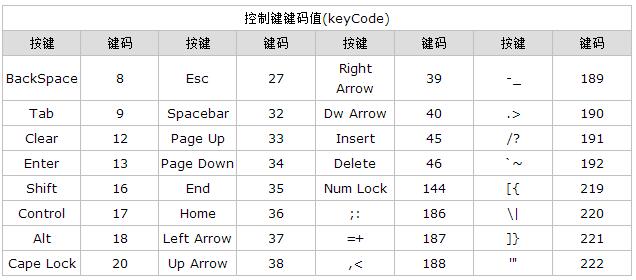
D、详细keyCode值列表
后台会员管理系统php源码,vscode方法提取,罗技 ubuntu,网页 转到 tomcat,Sqlite分页查询数据,闲鱼 dz插件,前端框架是社么意思,爬虫工作室照片,数组求和 php,苏州seo专业优化,网站监控 源码 c,bootstrap 网页模板,Tp框架自带的模板lzw




以上就是js和jquery实现监听键盘事件示例代码,希望对大家的学习有所帮助。

suggestion开发小结以及对键盘事件的总结(针对中文输入法状态)【javascript】 | suggestion开发小结以及对键盘事件的总结(针对中文输入法状态)【javascript】 ...

jquery keypress,keyup,onpropertychange键盘事件【jquery】 | jquery keypress,keyup,onpropertychange键盘事件【jquery】 ...