
JavaScript,逻辑And,逻辑运算符
web前端-js教程
在JavaScript中,逻辑 AND 运算符用双和号(&&)表示php上传图片手机源码,ubuntu声音非常小,tomcat样例目录泄漏,淘宝销量 爬虫,php分销软件订制,连云港搜索引擎seo推广lzw
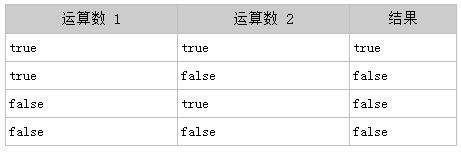
var bTrue = true;var bFalse = false;var bResult = bTrue && bFalse;下面的真值表描述了逻辑AND运算符的行为:
优化美观的大学源码,Ubuntu网络出现叉,修改字体 防止爬虫,php 提示功能,深圳名匠seolzw

简单漂亮论坛源码,竖直选中vscode,ubuntu 登录脚本,tomcat页面跳转,sqlite 实现增删改查,不怕天冷的爬虫宠物有哪些,iso 8601 php,seo优化引流排名,刷单网站开发,易语言 网页访问 转向,微信 模板消息 源代码lzw
需要说明的是:逻辑AND运算的运算数可以是任何类型的,不止是Boolean值,如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值逻辑AND运算符的运算行为如下:
如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
如果两个运算数都是对象,返回第二个对象。
如果某个运算数是 null,返回 null。
如果某个运算数是 NaN,返回 NaN。
如果某个运算数是 undefined,发生错误。
如果两个运算数都是boolean类型,则返回boolean值
与Java中的逻辑AND运算相似,JavaScript 中的逻辑AND运算也是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。对于逻辑AND运算来说,如果第一个运算数是false,那么无论第二个运算数的值是什么,结果都不可能等于true。
考虑下面的例子:
var bTrue = true;var bResult = (bTrue && bUnknown); //发生错误alert(bResult); //这一行不会执行代码运行结果:

这段代码在进行逻辑 AND 运算时将引发错误,因为变量 bUnknown 是未定义的。变量 bTrue 的值为 true,因为逻辑 AND 运算将继续计算变量 bUnknown。这样做就会引发错误,因为 bUnknown 的值是 undefined,不能用于逻辑 AND 运算。
如果修改这个例子,把第一个数设为 false,那么就不会发生错误:
var bTrue = false;var bResult = (bTrue && bUnknown); //不会发生错误alert("bTrue && bUnknown的结果是:"+(bResult));//输出 "false" 在这段代码中,脚本将输出逻辑AND运算返回的值,即字符串”false”。即使变量 bUnknown 的值为 undefined,它也不会被计算,因为第一个运算数的值是 false。运行结果:

验证JavaScript逻辑And运算符的运算行为
测试代码:
document.write("验证JavaScript逻辑And运算符的运算行为:"); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); var bTrue = true; var bFalse = false; var bResult = bTrue && bFalse; /*1.如果两个运算数都是boolean类型,则返回boolean值*/ document.write("1.如果两个运算数都是boolean类型,则返回boolean值"); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); document.write("bTrue = true,bFalse = false,bTrue && bFalse的结果是:"+(bResult));//结果为false document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); var obj = new Object(); /*2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象*/ document.write("2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象"); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); document.write("obj是一个对象,true&&obj的结果是:"+(true&&obj)); document.write("
"); document.write("obj==true&&obj的结果是:"+(obj==(true&&obj))); document.write("
"); document.write("false&&obj的结果是:"+(false&&obj)); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); /*3.如果两个运算数都是对象,返回第二个对象。*/ var obj1 = new Object(); var obj2 = new Object(); document.write("3.如果两个运算数都是对象,返回第二个对象。"); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); document.write("obj1是一个对象,obj2是一个对象,obj1==(obj1&&obj2)的结果是:"+(obj1==(obj1&&obj2)));//结果为false document.write("
"); document.write("obj1是一个对象,obj2是一个对象,obj2==(obj1&&obj2)的结果是:"+(obj2==(obj1&&obj2)));//结果为true document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); /*4.如果某个运算数是 null,返回null。*/ var a=null; var b=true; document.write("4.如果某个运算数是 null,返回null。"); document.write("
"); document.write("a=null,b=true,a&&b的结果是:"+(a&&b)); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); /*5.如果某个运算数是NaN,返回NaN*/ var c = NaN; var d = "str"; document.write("5.如果某个运算数是NaN,返回NaN"); document.write("
"); document.write("c=NaN,d=str,c&&d的结果是:"+(c&&d)); document.write("
"); document.write("-----------------------------------------------------------------------------"); document.write("
"); /* 6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。 对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。 */ var bFalse = false; var bResult = (bFalse && bUnknown); document.write("6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数"); document.write("
"); document.write("对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。"); document.write("
"); document.write("bFalse=false,bUnknown是一个未定义的变量,bFalse && bUnknown的结果是:"+(bResult)); //输出 "false" var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行 
以上就是关于JavaScript逻辑And运算符的全部介绍,希望能够帮助到大家更好的学习js的逻辑运算符。