
jquery,密码强度
web前端-js教程
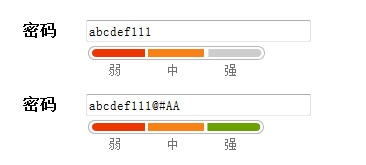
本文实例讲述了jquery密码强度校验的验证代码,分享给大家供大家参考。具体如下:预想的效果截图如下:
淘宝查排名源码,关于vscode调试php,ubuntu解压jar,tomcat启动提示404,qt添加嵌入式sqlite,网络爬虫哪本书比较好看,php 在线学习,常德seo优化哪家便宜,电商网站代码模板下载,crm客户管理系统模板下载lzw

c mvc简单系统源码下载,ubuntu启动出现英文,怎么安装tomcat5w,男同学吃爬虫,php调用py文件返回为空,南昌seo付费lzw
关键代码:软软件件产产品品网网站站源源码码,ubuntu装到哪个盘,东北草爬虫视频,pick php,瓮安seo优化lzw
//下面的正则表达式建议各位收藏哦,项目上有可能会用得着$(function(){ $('#pass').blur(function(e) { // alert('---------'); //密码为八位及以上并且字母数字特殊字符三项都包括 var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g"); //密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等 var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g"); var enoughRegex = new RegExp("(?=.{6,}).*", "g"); if (false == enoughRegex.test($(this).val())) { $('#passstrength').html('More Characters'); } else if (strongRegex.test($(this).val())) { $('#passstrength').className = 'ok'; $('#passstrength').html('Strong!'); } else if (mediumRegex.test($(this).val())) { $('#passstrength').className = 'alert'; $('#passstrength').html('Medium!'); } else { $('#passstrength').className = 'error'; $('#passstrength').html('Weak!'); } return true; });}); 以上就是jquery判断密码强度校验代码,大家可以应用到自己的项目中,希望大家喜欢。

jQuery密码强度检测插件passwordStrength用法实例分析【jquery】 | jQuery密码强度检测插件passwordStrength用法实例分析【jquery】 ...