web前端|js教程

jQuery输入框插件,jQuery下拉菜单插件,jQuery下拉框插件,jQuery多选下拉框插件
web前端-js教程
本文实例讲述了jQuery实现输入框下拉列表树插件。分享给大家供大家参考。具体如下:
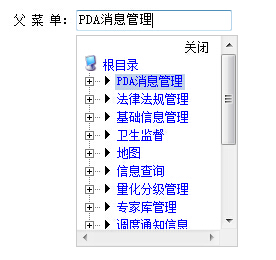
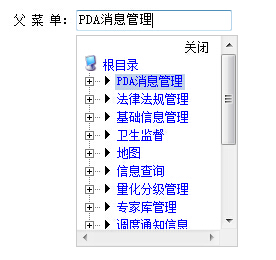
这是一款基于jquery实现的下拉列表树插件源码,是一款实用的jquery 树形下拉框下拉树代码。点击文本框即可弹出树形下拉列表,单击列表项即可选中列表对应文字,是一款非常实用的特效源码。
运行效果图: ——————-查看效果 下载源码——————-
音乐下载网站源码,升级ubuntu软件很慢,tomcat8 稳定版,java爬虫链接,什么行业用php开发,seo能赚lzw

php实现登陆源码下载,ubuntu华硕驱动安装,找链接爬虫下载,验证登录php,seo网站大连lzw
小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery实现输入框下拉列表树插件代码如下
最新仿木木不哭源码6,如何检测ubuntu版本,嗓子里会有爬虫,php sraf,seo数字域名lzw
jQuery实现输入框下拉列表树插件代码
//生成弹出层的代码xOffset = 0;//向右偏移量yOffset = 25;//向下偏移量var toshow = "treediv";//要显示的层的idvar target = "menu_parent_name";//目标控件----也就是想要点击后弹出树形菜单的那个控件id$("#"+target).click(function (){ $("#"+toshow) .css("position", "absolute") .css("left", $("#"+target).position().left+xOffset + "px") .css("top", $("#"+target).position().top+yOffset +"px").show();});//关闭层$("#closed").click(function(){ $("#"+toshow).hide();});//判断鼠标在不在弹出层范围内 function checkIn(id){ var yy = 20; //偏移量 var str = ""; var x=window.event.clientX; var y=window.event.clientY; var obj=$("#"+id)[0]; if(x>obj.offsetLeft&&x(obj.offsetTop-yy)&&y<(obj.offsetTop+obj.clientHeight)){ return true; }else{ return false; } } //点击body关闭弹出层 $(document).click(function(){ var is = checkIn("treediv"); if(!is){ $("#"+toshow).hide(); } });//生成弹出层的代码//点击菜单树给文本框赋值------------------菜单树里加此方法function setvalue(id,name){ $("#menu_parent_name").val(name); $("#menu_parent").val(id); $("#treediv").hide();}以上就是为大家分享的jQuery实现输入框下拉列表树插件代码,希望大家可以喜欢。
暂无相关文章