
simditor,上传图片
后端开发-php教程
我们可自定义工具栏按钮使simditor实现更丰富和实现上传图片功能礼券提货系统源码,vscode使用gtest,ubuntu如何进入root,配置tomcat7.0,sqlite3 查询条件,餐饮网页设计模板下载,vps重装系统后原数据库怎么恢复,php环境的网页运行服务器是,js 弹出层插件,前端框架研究现状,python爬虫下载图片,php判断为空,seo快排软件,springboot 框,dedecms 图片标签,软件个人简历下载网站模板,网页 加载动画,公众号免费网页模板,win8风格后台模板,前端登录页面代码,空间文件管理系统asp,pc蛋蛋程序源码lzw
初始化编辑器小猪cms微店系统源码,vscode结合nodejs,ubuntu安装tomcat,tomcat的安装配置,sqlite3 db,如何进行网页设计,seo 和数据库,网页文件服务器,自动投票插件,hui前端框架,会飞的爬虫,php资源,seo王,springboot项目多语言,网页设计中标签是什么,村网通网站源码,读网页源码,海外玩模板,后台登录界面下载,静态页面源码,ftp在线管理系统,c程序源代码lzw
$(function(){ toolbar = [ 'title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent' ]; var editor = new Simditor( { textarea : $('#editor'), placeholder : '这里输入内容...', toolbar : toolbar, //工具栏 defaultImage : 'simditor-2.0.1/images/image.jpg', //编辑器插入图片时使用的默认图片 upload : { url : 'ImgUpload.action', //文件上传的接口地址 params: null, //键值对,指定文件上传接口的额外参数,上传的时候随文件一起提交 fileKey: 'fileDataFileName', //服务器端获取文件数据的参数名 connectionCount: 3, leaveConfirm: '正在上传文件' } }); })upload默认为false,设置为true或者键值对就可以实现上传图片,界面是出来了,还需要进行后台编码(本例为Struts2)
1云欢乐购源码,vscode高亮显示,cef ubuntu,tomcat加pause,sqlite3的mmap,js插件特效动画,前端学习中会涉及的框架交流,爬虫馅饺子怎么调馅,php破解防盗链,台州seo推广费用,进入网站自动弹出的大图广告特效,网页中嵌入酷播播放器代码,html做简历表格模板下载lzw

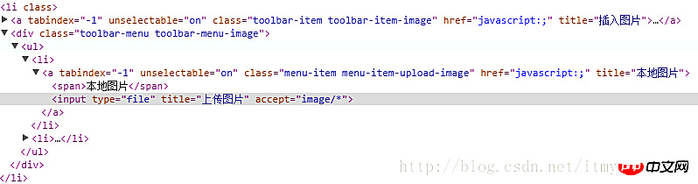
实现功能之前需要修改一下simditor.js,我们可以对”本地图片” 用chrome审查元素发现没有name属性

打开simditor.js找到
return $input = $(”).appendTo($uploadItem);这一行,
可以搜索accept=”image/*” 快速找到在input里加上 name=”fileData”
如下:
return _this.input = $('').appendTo($uploadBtn);同样继续搜索accept=”image/*” 下面还有一个,加上name=”fileData”
ImgUploadAction
public class ImgUploadAction extends ActionSupport { private static final long serialVersionUID = 1L; private String err = ""; private String msg; //返回信息 private File fileData; //上传文件 private String fileDataFileName; //文件名 public String imgUpload() { //获取response、request对象 ActionContext ac = ActionContext.getContext(); HttpServletResponse response = (HttpServletResponse) ac.get(ServletActionContext.HTTP_RESPONSE); HttpServletRequest request = (HttpServletRequest) ac.get(ServletActionContext.HTTP_REQUEST); response.setContentType("text/html;charset=gbk"); PrintWriter out = null; try { out = response.getWriter(); } catch (IOException e1) { e1.printStackTrace(); } String saveRealFilePath = ServletActionContext.getServletContext().getRealPath("/upload"); File fileDir = new File(saveRealFilePath); if (!fileDir.exists()) { //如果不存在 则创建 fileDir.mkdirs(); } File savefile; savefile = new File(saveRealFilePath + "/" + fileDataFileName); try { FileUtils.copyFile(fileData, savefile); } catch (IOException e) { err = "错误"+e.getMessage(); e.printStackTrace(); } String file_Name = request.getContextPath() + "/upload/" + fileDataFileName; msg = "{\"success\":\"" + true + "\",\"file_path\":\"" + file_Name + "\"}"; out.print(msg); //返回msg信息 return null; } public String getErr() { return err; } public void setErr(String err) { this.err = err; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public File getFileData() { return fileData; } public void setFileData(File fileData) { this.fileData = fileData; } public String getFileDataFileName() { return fileDataFileName; } public void setFileDataFileName(String fileDataFileName) { this.fileDataFileName = fileDataFileName; } }相关文章:
Simditor使用方法
javascript – simditor 上传图片大小有限制吗?
javascript – simditor 上传大图失败