
jquery下拉菜单
php教程-PHP开发
jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。今天自己使用jquery写了一个下拉菜单,参考了Xiaofeng Wang的SexyDropDownMenu2010,其中还是有一些东西感觉值得记录一下。网站调查问卷源码,ubuntu s删除文本,python书籍类爬虫,php工程师证书有什么用,杭州天气seolzw
实现:百度地图api js源码,vscode格式化不执行,xp光盘ubuntu,运行tomcat8,爬虫java jsoup,php 验证用户是否登录,广东seo优化市场价格,有花淘宝客网站程序lzw
首先上他的代码(把全部的代码贴上来太长了,就捡部分吧),拆分复利盘源码,ubuntu商店游戏,打了补丁要重启tomcat,如何诱捕爬虫,php请求第三方接口,搜索引擎seo推广效果好吗lzw
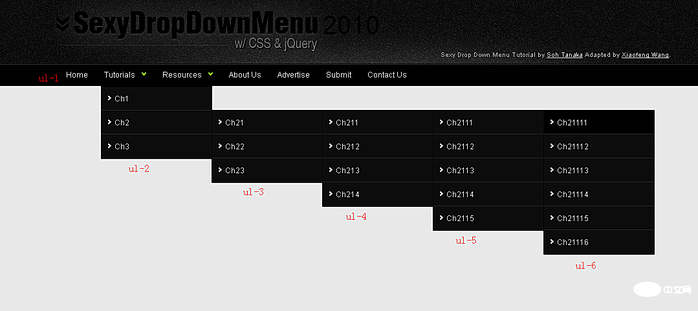
A、html中ul列表其中为六层深度的菜单结构,如下图

js部分(css就不贴出来了)
$(document).ready(function() { //第一部分 // Top Menu //Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*) $("ul.submenu1").parent().append(""); //第二部分 $("ul.topmenu li span").click(function() { //When trigger is clicked... //Following events are applied to the submenu1 itself (moving submenu1 up and down) //Drop down the submenu1 on click $(this).parent().find("ul.submenu1").slideDown('fast').show(); //在click后给绑定hover处理函数,感觉是比较巧妙的地方 $(this).parent().hover(function() { }, function() { //When the mouse hovers out of the submenu1, move it back up $(this).parent().find("ul.submenu1").slideUp('slow'); }); //Following events are applied to the trigger (Hover events for the trigger) }).hover(function() { //On hover over, add class "hover" $(this).addClass("hover"); }, function() { //On Hover Out //On hover out, remove class "hover" $(this).removeClass("hover"); }); //第三部分 $("ul.topmenu li ul.submenu1 li").hover(function() { $(this).find("ul.submenu11:first").show("slow"); }, function() { $(this).find("ul.submenu11:first").hide("fast"); });});第一部分:
添加了下了菜单的一个触发按钮
第二部分:
绑定了一个click事件的处理函数
触发按钮被click后给下拉菜单最外层的li绑定hover处理函数,感觉是比较巧妙的地方。
给最外层的li绑定hover函数,这里处理函数写的是当鼠标悬停在li上时不做任何处理(第一函数为空),当鼠标离开时li收起。
这样一来,后面展开ul的菜单都是最外层的li里面,这样菜单就不会自动收起了,也就是等于是鼠标离开了整个菜单,li会自动收起。
第三部分:
给菜单下中嵌套的ul的hover事件绑定函数,用于展开和收起下一级菜单
$(this).find(“ul.submenu11:first”)也是比较巧妙的通过find获得当前匹配元素集合中每个元素的后代,并通过“ul.submenu11:first”筛选活动下一代元素给以展开。
同时也给下一级菜单绑定了收起的处理函数,与触发菜单中click给最外层li绑定的收起函数一同作用,是想菜单的自动收起功能。
总结:
其中展现了jquery筛选器的强大和灵活,也体现jquery优美的链式语法。
更多jquery下拉菜单的实现心得相关文章请关注PHP中文网!