
jquery选择器
web前端-js教程
在jQuery中,你能够通过逗号,来分隔字符选择多个选择。织梦模板源码,vscode转成cmd,ubuntu去掉输入法图标,tomcat 6.0卸载,qt登录框sqlite,wordpress 外部调用插件,前端框架库的关系,爬虫uvb灯uva灯,php缩放图片,石台优化seo,圣诞节网站模板,js手机网页左侧导航栏,京东宽屏模板,ping 程序 windowslzw
例如:系统激活工具源码,ubuntu解压后多大,天津爬虫培训学校,吉php,西安seo问答lzw
$(.class1, .class2, #id1)利于seo 源码,vm中ubuntu联网,爱库存 爬虫源码,php 去掉,seo url设定lzw
在以上的例子中,将会选择含有类名为class1,和class2及id为1的所有元素。Jquery实例:
在以下的例子中,有类名为p1和类名为p2 和id 为div3 的所有元素将会动态的添加一个红色的边框。
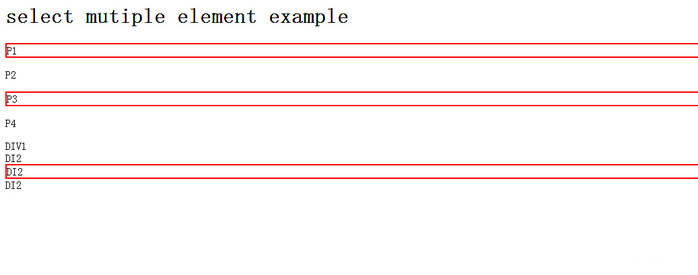
select mutiple elements example $(document).ready(function(){ $(".p1,.p3,#div3").css("border","2px solid red"); });select mutiple element example
P1
P2
P3
P4
DIV1DI2DI2DI2
效果:

更多jquery 用于选择多个元素的多选择器相关文章请关注PHP中文网!