
css,折叠样式,常用样式属性
web前端-css教程
要点:定时访问链接源码,ubuntu光盘没反应,tomcat是怎么和jdk,黑色节支爬虫,PHP里判断后缀,海外 seolzw

易语言安卓模拟器源码,UBUNTU手机桌面布置,爬虫 单页面应用,php自己目录下的php,seo公司德国lzw
A、颜色属性大漠易语言模块源码,vscode终端排版乱,ubuntu vi打开,tomcat的底层源码,巨量爬虫,php 日历 代码,外包seo推广哪家好,doyo电影网站源码,大气公司企业后台织梦后台模板lzw

demo.html
CSS的颜色属性的四种方式 body{ color:red } .c1{ color:#ff6600 } .c2{ color:rgb(0,0,255) /* 红(R)、绿(G)、蓝(B) 每个的取值范围0~255 */ } .c3{ color:rgba(0,100,0,0.4) /* RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的(色彩空间)透明度(0-1) */ }这是第一种方式
这是第二种方式
这是第三种方式
这是第四种方式
B、字体属性

demo.html
CSS的字体属性 字体大小20px
楷体
加粗
斜体
style.css
p.c1{ font-size:50px } p.c2{ font-family:KaiTi,SimSun /* 可以使用“,”隔开,以确保当字体不存在的时候直接使用下一个 */ } p.c3{ font-weight:bold /* font-weight 字体加粗,normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细) */ /*另外一种方式:100、200、300~900,400 = normal,而 700 = bold,只能整百 */ } p.c4{ font-style:italic /* normal:标准 italic:斜体 oblique:倾斜 inherit:继承 */ }[b]C、背景属性[/b]

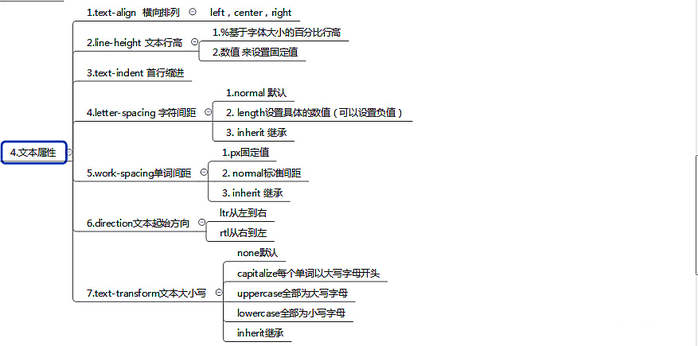
D、文本属性

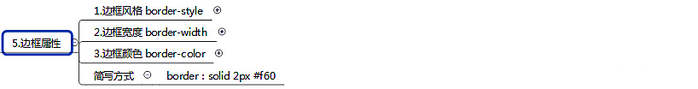
E、边框属性

(1)边框风格:

(2)边框宽度:

(3)边框颜色:

(4)组合方式(简写方式如上图)
demo.html
CSS常见属性(边框属性) div{ width:70px; height:70px; float:left; margin-right:20px; background-color:rgb(250,128,10); } .div1{ border:solid 2px green; } } .div2{ border-style:dashed; border-width:4px; border-color:blue; } .div3{ border-top-style:solid; border-bottom-style:dashed; border-left-style:dotted; border-right-style:double; border-top-width:thin; border-bottom-width:2px; border-color:red green blue yellow; } .div4{ width:40px; height:40px; border-width:20px; border-style:ridge; }
F、列表属性

demo.html
CSS常见属性(列表属性) ul.ul1{ /* 当图片list-style-image和标记类型list-style-type同时存在时,一图片为先,图片不存在则使用list-style-type*/ list-style-type:square; list-style-position:inside; list-style-image:url(images/arr.jpg); } ul.ul2{ list-style:disc outside url('images/arr.jpg') }
- 无序列表1
- 无序列表2
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 无序列表3
- 无序列表4