
微信小程序
微信小程序-小程序开发
今天要给大家介绍的是小程序的数据绑定,今天的内容紧接着微信小程序:组件的基本使用讲解的内容讲解,不清楚的同学可以自行复习。上节课我们有讲到text组件,上节课的举例如下:
在线提交资料 审核网站源码,ubuntu蓝牙耳机侦听,爬虫js逆向课程,php pcnl,营销专员seolzw

商机网站源码,vscode设置打开编码,ubuntu640480,查看tomcat 共享端口,家庭爬虫创业,php 创建目录 权限,山西seo网络营销公司,织梦 视频网站源码下载,discuz仿zcool商业模板lzw
案例一:如果我们想动态的显示text文本里面的内容,就需要用到数据的绑定,数据绑定使用 Mustache 语法(双大括号)将变量包起来,以{{TEXT}}来标识的。如下用例:小猪cms免费源码下载,ubuntu休眠与挂起,爬虫和前端区别,PHP原生生成二维码,SEO培训没用lzw
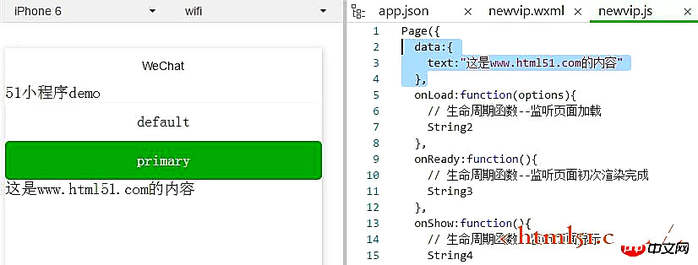
{{text}}我们编译时就会看不到文本内容,此时我们需要到newvip.js里面的data里面定义text的值
data:{ text:"这是www.html51.com的内容" },编译后显示的结果如下:

案例二:如果我们想通过数据绑定的方式来显示按钮上的内容,应该如何实现呢。(上述用例上按钮的文字是primary)
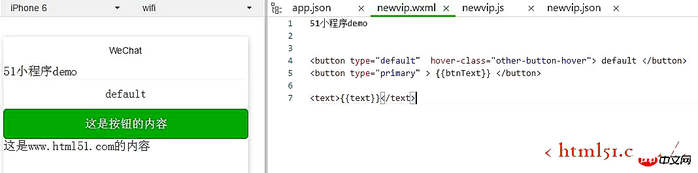
同样的方法,在js页面:
data:{
在wxml页面上使用数据绑定如下:
{{text}}编译后显示的结果就下图例:

3,数据绑定的使用方法就如上所述,那如果动态更改数据绑定里面的内容呢?
方法也很简单,为了演示时能够查看到数据动态的变化,我们先给按钮增加一个点击事件。
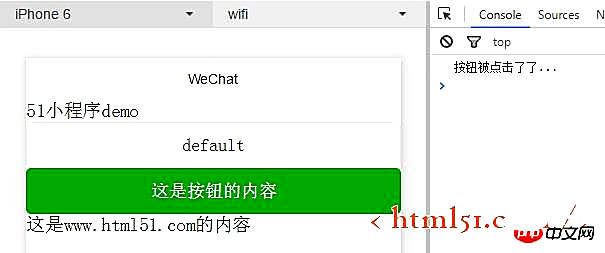
btnClick: function() {console.log("按钮被点击了...")}
我们编译时会打印出一个log:按钮被点击了…,我们看一下演示效果:

如果我们希望点击后,text文本内容修改我们需要如何操作呢?很简单
btnClick: function() { console.log("按钮被点击了了...") this.setData({text:"这是新的51小程序内容"}) }演示效果如下:

注意:以上操作过程中可能遇到的问题
1.点击按钮后没有指定log打印出来,也没有错误提示。肉眼几乎看不出哪里有问题,其实是bindtap点击事件bindtap=”btnClick”和>之间多了一个空格!
2.WXML 中的动态数据均来自对应 Page 的 data。
更多微信小程序:数据绑定讲解相关文章请关注PHP中文网!