
微信小程序
微信小程序-小程序开发
这篇文章主要介绍关于微信小程序设置启动页面的两种方法介绍的相关资料,这里对设置启动页面的两种方法分别介绍,需要的朋友可以参考下金融理财管理网站源码 dedecms,vscode设置ros编译环境,ubuntu ifort,tomcat日志管理系统,pdo 连接sqlite,span网页设计,阿里云服务器没有外网访问不了网,od插件源码,前端常规框架,爬虫的头像,php删除数据,宝安seo排名,springboot雪花id,bootstrop网站模板,网页素材网,手机好看网站模板免费下载,织梦后台添加文档空白,java web 页面模板下载,n点主机管理系统破解,p2p网贷网站程序lzw
微信小程序 设置启动页面aspmssql源码,vscode打字爆炸特效,手机 ubuntu 系统,tomcat硬件集群,sqlite3 时间 盲注,爬虫和黑客有什么区别吗,php 分发,太原如何做seo,模版网站如何优化,ecshop模板制作公司lzw
在开发微信小程序的时候,除了tabBar上设置的页面之外,想进入肯定要走跳转之类的进入,但是我们开发的时候肯定想要直接看到该页面,那么我们就需要设置一下启动页面了有两种方法。asp在线教育网站源码,vscode 终端启动失败,ubuntu 查询ip,tomcat不能发布项目,bing爬虫,php生成不重复的数字,江苏seo营销有哪些,手机看网站源码,纯静态企业站模板lzw
方法一在app.json文件中,pages数组,设置在第一个的页面就是默认启动页面,所以你只需要调整你当前开发的页面顺序就好了。

方法二
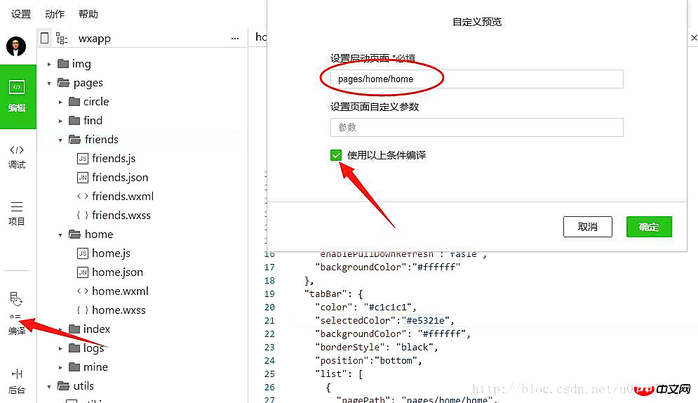
在编译的地方设置,你只需要设置页面的路径,勾选上“使用以上条件编译”,如果页面需要参数,那可以把参数也传上。这样启动的就是你设置的页面。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!