
微信小程序
微信小程序-小程序开发
手机广告平台 源码,ubuntu设置终端缓冲,爬虫公司违法吗,php 给其他php传值,莆田seo手段lzw
本教学旨在为想学习小程序的同学提供一个快速上手的教学,如果你之前接触过react.js或者vue.js之类的前端框架,相信你很快就能学会小程序的开发。如果没有接触过,也不要有畏难心理,本教学主要面向的就是初学者,所以会尽量写的详细一点。相信跟我一起走完教学,一定可以学会小程序的开发。
本教学分为三个部分:
第一部分:理论篇
这部分介绍微信小程序开发所涉及到的基础知识,让你对小程序的开发有一个整体的概念。
第二部分:实战篇
将带领读者朋友们和我一起开发一个真正的小程序,和我一起享受编程的乐趣。
第三部分:附录
一些额外的内容将在附录中说明。
在学习过程中,如果你有任何疑惑,请关注我的微信公众号,直接提问即可。搭建开发环境
android充值源码,ubuntu添加网卡配置,python 文本爬虫代码,snmpget php,seo鲶鱼插件lzw
下载最新版微信小程序开发工具: 下载页面
选择适合你系统的版本进行安装,目前支持windows32,windows64以及mac系统
安装完成之后,打开微信web开发者工具,然后用手机微信扫码登陆。
选择添加项目,可以看到,要添加一个新的小程序项目需要填写三部分内容:AppID,项目名称,项目目录。
在这里,为了能快速开发,我们先选择 无AppID 这个选项,更多有关AppID的内容,可以到附录中查看。这里不再赘述。
项目名称,就是你给你的项目取一个名字。
项目目录,是指你的小程序的代码将放在哪个目录下,你可以自己在本地创建一个文件夹,也可以在github创建一个新项目,都可以。在这里为了简单,我直接在桌面新建了一个文件夹。

完全免费网站源码,ubuntu apt换源,天气网站爬虫代码,php 贺卡,陳小刀seolzw
注意,填好信息之后,工具会默认勾选 在当前目录中创建quick start项目 这个选项,我们使用默认的就好,不需改动。
如果一切顺利,单击添加项目后,你应该能看到下面这张图所示的内容。

至此,开发小程序的环境已经搭建完成,本节内容也到此结束,下节我们将介绍如何配置小程序!配置小程序
这一节,我们将介绍小程序的配置。首先,让我们来看看项目自动生成的app.json文件长什么样子。
其实这里,共有五个部分可以配置,分别是pages, window, tarBar, networkTimeout和debugpages:定义的是这个小程序由哪些页面组成。
在以后需要新增或者减少页面时,都需要在这里进行设置,有几个页面pages数组就有几项。
可以看到pages是一个数组,而数组的第一项就是小程序的初始页面,你可以试着把 logs 页面移动到最前面看看效果,这在开发的时候是一个不错的小技巧。
还有一个技巧要分享给你的是,在我们需要添加一个新页面的时候,没必要傻傻的手动去创建文件夹,然后新建xxx.josn, xxx.js, xxx.wxml, xxx.wxss这四个文件。我们只要在 pages数组中 添加一个你想创建的页面,然后 Ctrl + s 保存即可!是不是很酷?
{ "pages":[ "pages/logs/logs", "pages/index/index" ], ...}window: 定义的是窗口的配置信息。[td]

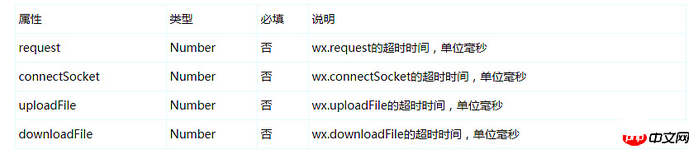
{ "tabBar": { "backgroundColor": "#fbfbfb", "borderStyle": "white", "selectedColor":"#50e3c2", "color": "#aaa", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/home.jpg", "selectedIconPath": "images/homeHL.jpg" },{ "pagePath": "pages/me/me", "text": "我", "iconPath": "images/me.jpg", "selectedIconPath": "images/meHL.jpg" }] }}networkTimeout: 用来设置各种网络请求的超时时间。
如果你不是很清楚这个networkTimeout配置有什么作用,那么忽略就好。这对实际开发并没有什么影响。[td]

以下代码仅为示例
{ "networkTimeout": { "request": 5000, "connectSocket": 5000, "uploadFile": 5000, "downloadFile": 5000 }, "debug": true}debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
如果开启 debug 模式见上面代码
好了,五个部分介绍完了,希望各位在学习完这一节后可以尽情探索,修改各种配置看看效果,毕竟这样印象会更加深刻。
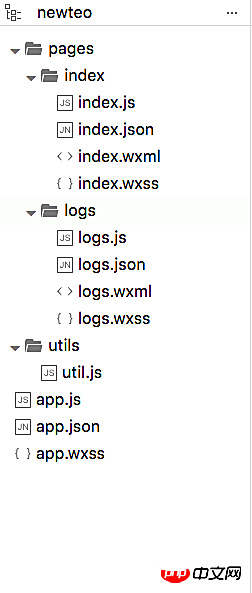
下一节我们将讲到小程序的项目结构。项目结构

pages
这个文件夹用来存放小程序的页面,可以看到,其中的每个文件夹就表示一个页面,比如,要定义index的页面如何表现,就在index文件夹中的四个文件中定义。
一个页面由四个文件组成,分别是 xxx.js, xxx.json, xxx.wxml, xxx.wxss
xxx.js 将在下小节讲到,因为这里涉及到的内容比较多,需要单独列出一节来讲。
xxx.json 和 app.json 类似,app.json是整个微信小程序的配置文件,而xxx.json是xxx这单个页面的配置文件。
比如,logs.json 文件就配置了logs这个页面的 导航栏的标题~
{ "navigationBarTitleText": "查看启动日志"}注意:json 文件中不能有任何注释,不然会报错。
xxx.wxml 可以把它看作是 html 的变种,同样是xml的语法。
xxx.wxss 则可以看成是 css 。
这里需要理解的就是,小程序的开发 其实就是用开发网页的技术来开发,这大大节省了我们前端人员的学习成本。但同时也要注意,这货并不是HTML5,虽然它很像,开发过程中会遇到很多坑。utils
这个文件夹中的utils.js主要用来定义一些公用的函数。
我们也可以在里面新建一个 api.js 文件来抽象我们服务器的地址。app.js
这部分内容同样放在下一节一起讲!app.json
这个文件的作用我们在上一节已经讲过了,是整个小程序的配置文件。app.wxss
这里定义的是整个小程序的 样式表页面生命周期
终于到了小程序最核心,最关键的部分了,这也是我们理论篇的最后一节,那么我们开始吧!
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
App({ onLaunch: function() { // Do something initial when launch. }, onShow: function() { // Do something when show. }, onHide: function() { // Do something when hide. }, globalData: 'I am global data'})Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page({ data: { text: "This is page data." }, onLoad: function(options) { // Do some initialize when page load. }, onReady: function() { // Do something when page ready. }, onShow: function() { // Do something when page show. }, onHide: function() { // Do something when page hide. }, onUnload: function() { // Do something when page close. }, onPullDownRefresh: function() { // Do something when pull down. }, onReachBottom: function() { // Do something when page reach bottom. }, // Event handler. viewTap: function() { this.setData({ text: 'Set some data for updating view.' }) }, customData: { hi: 'MINA' }})此时,相信你对小程序开发的理论知识已经有一定了解了。
如果觉得比较模糊,第二部分的实战篇就是为了让我们能够结合理论来进行实践。
如果你比较自信,你也可以直接看这个实战项目的源代码。