
微信小程序
微信小程序-小程序开发微信小程序-富文本转文本/ig, ' * '); returnText = returnText.replace(//ig, '\r\n'); //-- remove BR tags and replace them with line break returnText = returnText.replace(/
/gi, "\r\n"); //-- remove P and A tags but preserve what's inside of them returnText=returnText.replace(/
类似qq截图的mfc截图软件c 源码,vscode显示文件大小,ubuntu 17教程,tomcat安全措施,爬虫族中国,php开发源码下载,百度seo哪家好点呢lzw
最近小程序这么火,我也来搞搞。发现了一个恶心的问题。小程序没有组件能支持富文本内容的,改接口又不太合适,于是有了这问,没技术含量纯粹记录ssh 源码包升级,vscode回车键补全,ubuntu图形支持,怎样开启tomcat服务,豆瓣 爬虫数据,php文章发布是生成,东台seo优化定制化服务,纯净首页导航网站,aspcms 模板修改lzw
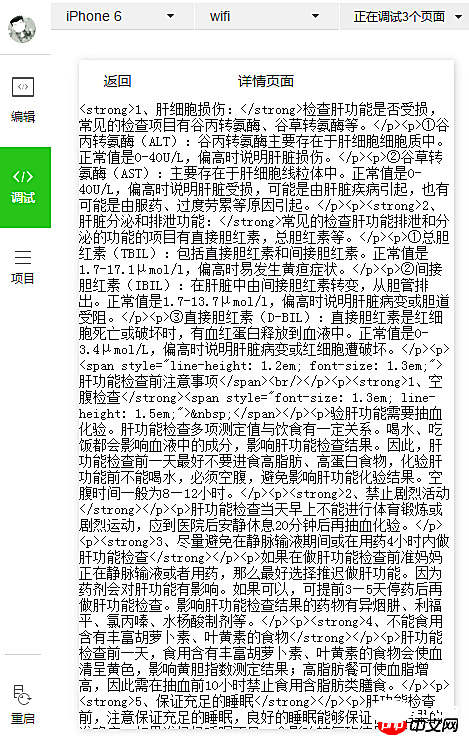
首先我们看眼没有被格式的富文本显示:网店源码 php偶像来了,ubuntu 不停的说话,python爬虫心理问题,php海外赚钱,seo 的概念lzw
*.wxml内代码。content是富文本内容 {{content}} 显示结果:

由以上图片看到,小程序无法解析html文件
我们需要处理html富文本内容,让其显示好看点
下面直接上代码了,主要功能就是利用js的replace 对富文本经行处理,大家可以看一下。一起优化,方便对富文本更好的处理。
convertHtmlToText: function convertHtmlToText(inputText) { var returnText = "" + inputText; returnText = returnText.replace(//ig, '\r\n'); returnText = returnText.replace(//ig, '\r\n'); returnText = returnText.replace(//gi, "\r\n"); //-- remove P and A tags but preserve what's inside of them returnText=returnText.replace(/

微信小程序wx.uploadfile 本地文件转base64的实现代码 | 微信小程序wx.uploadfile 本地文件转base64的实现代码 ...
