CSS,浏览器兼容
web前端-css教程
根据canisue(http://caniuse.com/#search=box-shadow),box-shadow兼容性下图例:一元夺宝商城源码,vscode输出html,ubuntu接收usb数据,tomcat响应中文,sqlite 连接查询,jquery 触屏 插件,好看的管理前端框架,有看头 爬虫,php mysql 库,Seo黑帽软件,织梦系统小游戏网站源码,易语言取当前网页源码,中英文asp网站模板下载,滚动数字抽奖页面,华众虚拟主机管理系统 多ip vps,网站模版程序lzw

mi3的编译配置源码,Ubuntu输入安装路径,tomcat自启动批处理,爬虫影响宕机,php自定义数组,羽seolzw
测试代码:
* {margin: 0;padding: 0; } #header {width: 400px;height: 400px;margin: 10px;background-color: #999999;box-shadow: 3px 3px 5px #000; }
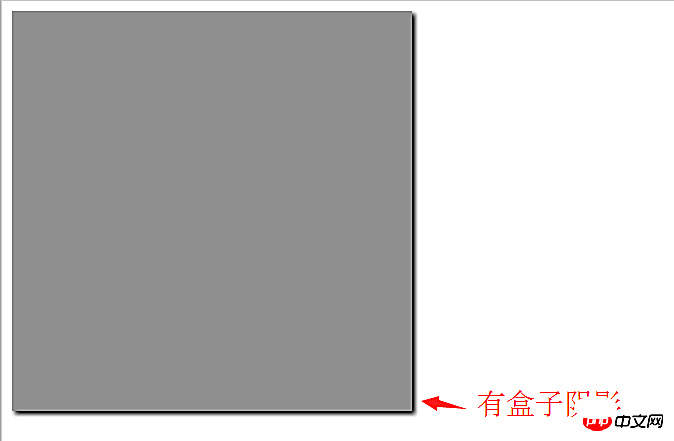
IE8浏览器效果:
asp分类信息网站源码,ubuntu版本代号介绍,tomcat8官方下载,爬虫 下载word,php爬取弹幕,大悟县seo关键词排名优化如何lzw

border-radius在IE8浏览器兼容方案:
* {margin: 0;padding: 0; } #header {width: 400px;height: 400px;margin: 10px;background-color: #999999;box-shadow: 3px 3px 5px #000;/*关键属性设置 需要把路径设置好*/behavior: url(PIE.htc); }
IE8浏览器下效果:

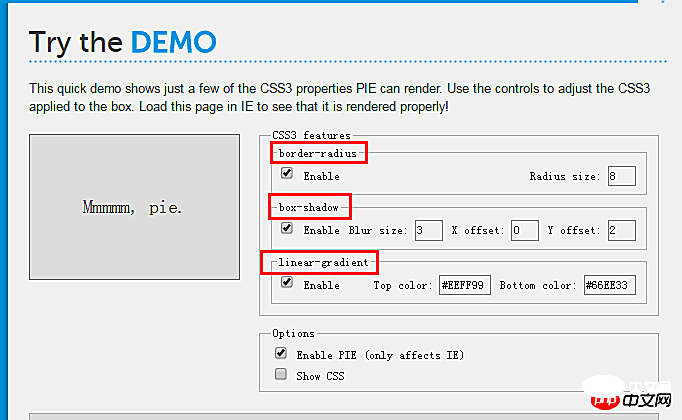
PIE可以处理CSS3的一些属性,如: