
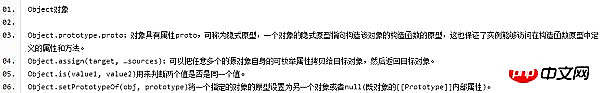
Object.is(value1, value2)用来判断两个值是否是同一个值。
Object.setPrototypeOf(obj, prototype)将一个指定的对象的原型设置为另一个对象或者null(既对象的[[Prototype]]内部属性)。

Array对象
Array.from(arrayLike[, mapFn[, thisArg]]):可以将一个类数组对象或可遍历对象转换成真正的数组。
Array.of(element0[, element1[, …[, elementN]]]):将它的任意类型的多个参数放在一个数组里并返回。
Array.prototype.copyWidthin(target[, start[, end]]):浅拷贝数组的部分元素到同一数组的不同位置,且不改变数组的大小,返回该数组。
Array.prototype.entries():返回一个 Array Iterator 对象,该对象包含数组中每一个索引的键值对。
Array.prototype.fill(value[, start = 0[, end = this.length]]):可以将一个数组中指定区间的所有元素的值, 都替换成或者说填充成为某个固定的值。
Array.prototype.find(callback[, thisArg]):如果数组中某个元素满足测试条件,find() 方法就会返回那个元素的第一个值,如果没有满足条件的元素,则返回 undefined。
Array.prototype.findIndex(callback[, thisArg]):用来查找数组中某指定元素的索引, 如果找不到指定的元素, 则返回 -1。
Array.prototype.keys():返回一个数组索引的迭代器。
Array.prototype.values():返回一个新的 Array Iterator 对象,该对象包含数组每个索引的值。
Array.prototype:数组的 iterator 方法,默认情况下与 values() 返回值相同。

String对象
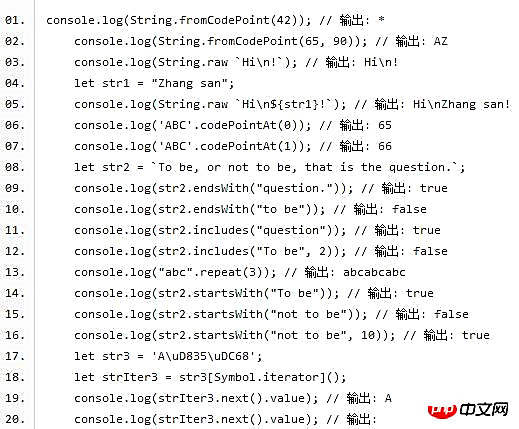
String.fromCodePoint(num1[, …[, numN]]):返回使用指定的代码点序列创建的字符串。
String.raw(callSite, …substitutions):是一个模板字符串的标签函数,它的作用类似于 Python 中的字符串前缀 r 和 C# 中的字符串前缀 @,是用来获取一个模板字符串的原始字面量值的。
String.prototype.codePointAt(pos):返回 一个 Unicode 编码点值的非负整数。
String.prototype.endsWith(searchString [, position]):用来判断当前字符串是否是以另外一个给定的子字符串“结尾”的,根据判断结果返回 true 或 false。
String.prototype.includes(searchString[, position]):用于判断一个字符串是否被包含在另一个字符串中,如果包含,就返回true;否则,返回false。
String.prototype.repeat(count):构造并返回一个重复当前字符串若干次数的新字符串。
String.prototype.startsWith(searchString [, position]):用来判断当前字符串是否是以另外一个给定的子字符串“开头”的,根据判断结果返回 true 或 false。
String.prototype:返回一个新的Iterator对象,它遍历字符串的代码点,返回每一个代码点的字符串值。

Number对象
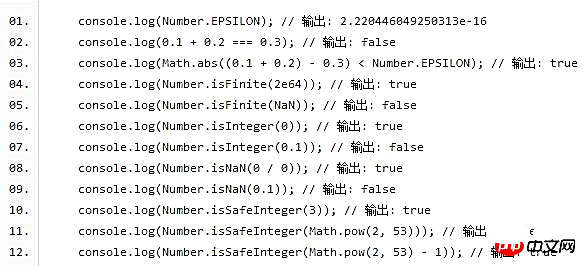
Number.EPSILON:表示 1 和大于 1 的最小值(可表示为 Number)的差值。
Number.isFinite(value):用来检测传入的参数是否是一个有穷数(finite number)。
Number.isInteger(value):用来判断给定的参数是否为整数。
Number.isNaN(value):用来检测传入的值是否是 NaN。该方法比传统的全局函数 isNaN() 更可靠。
Number.isSafeInteger(testValue):用来判断传入的参数值是否是一个“安全整数”(safe integer)。

Math对象
Math.acosh(x):返回一个数字的反双曲余弦值
Math.asinh(x):返回给定数字的反双曲正弦值
Math.atanh(x):返回一个数值反双曲正切值
Math.cbrt(x):返回任意数字的立方根
Math.cosh(x):返回数值的双曲余弦函数
Math.sign(x):用来判断一个数字的符号, 是正数, 负数, 还是零
Math.sinh(x):返回一个数字(单位为角度)的双曲正弦值
Math.tanh(x):返回一个数的双曲正切函数值
Math.trunc(value):将数字的小数部分去掉,只留整数部分

微信小程序目前不支持的API
Array.prototype.values()