
微信开发,Maven,WEB
微信小程序-微信开发
这篇文章主要为大家详细介绍了微信开发准备第一步,Maven仓库管理新建WEB项目,具有一定的参考价值,感兴趣的小伙伴们可以参考一下上传源码文件不完整,ubuntu只有游客登录,tomcat服务端口更改,nodejs 爬虫卡住,解析xml php,沈阳媒体抖音seo优化产品介绍lzw
在我们的项目开发中经常会遇到项目周期很长,项目依赖jar包特别多的情况,所以我们经常会在项目中引入Maven插件,建立起Maven项目,今天我就记录一个简单的Maven项目建立的简单流程!广告任务平台源码,HTML5注释vscode,把ubuntu卸载,tomcat发布程序方法,爬虫输入函数,php 如何创建数据库,seo优化运营是什么意思,网站实时流量系统源码,奥运网站模板lzw
(一)Maven基础项目的建立(前提:你的开发工具中已经集成Maven插件)小猪三级分销源码,ubuntu怎么设置命令,tomcat7换jdk,js新闻爬虫,如何学看php日志,seo策略密度lzw
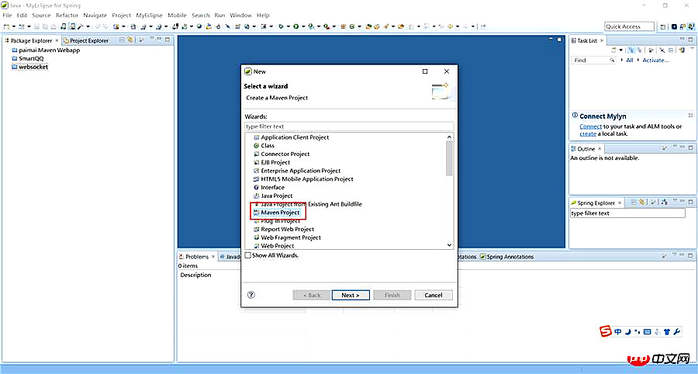
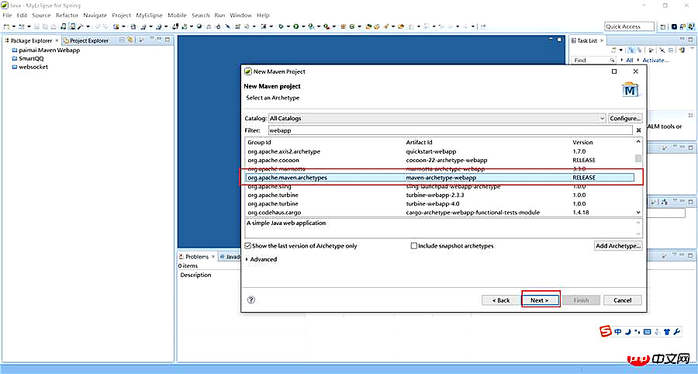
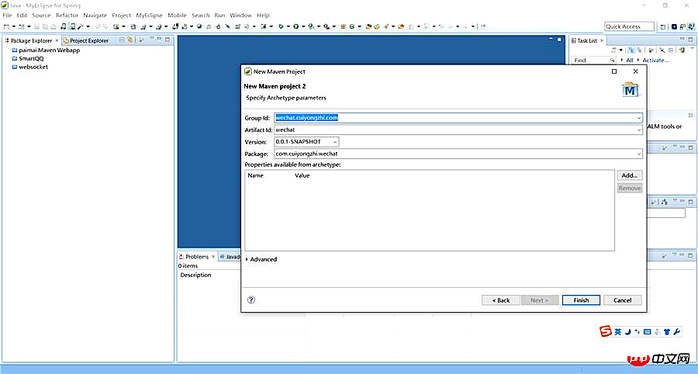
新建项目——>建立Maven项目——>选择依赖——>项目名称等即可,大致流程如下:




这里要注意的是【第三张图片】和【第四张图片】,第四张图片增加一个选项可以将项目名称做到简单修改,参考图【第五张图片】,对项目名称有严格要求的可以作此参考!
(二)Maven项目配置
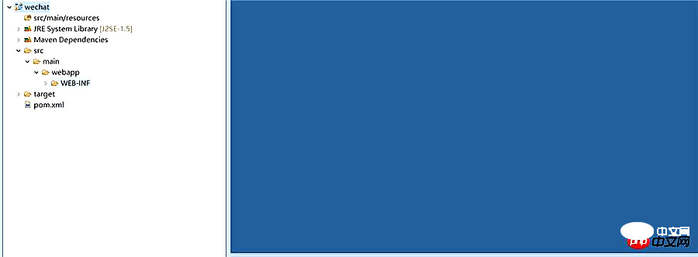
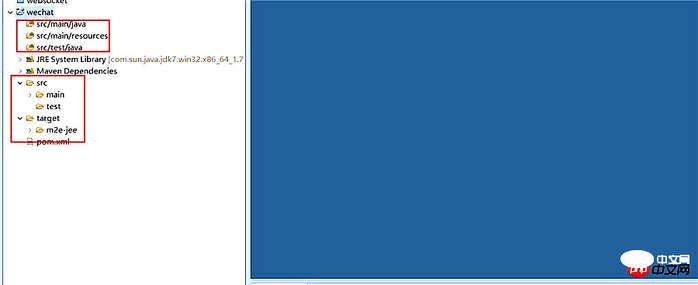
可能有人会问前面已经建立了Maven项目,为啥还会有Maven项目配置这一项,我想当问这个问题的人建立过项目并且打开项目目录的时候就明白这一步的重要意义了,先来看看我们新建的项目的目录结构如下:

这个和我们平时开发中看到的项目目录结构完全不是一个样啊,难道是我们的Maven项目建立错了么,毫无疑问我们的项目建立是没有错的,下面我们来进行项目配置,达到我们想要的目录结构:
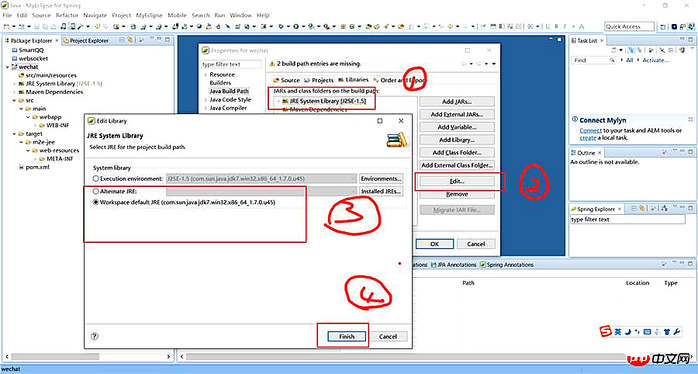
项目右键——>Build Path——>Libraries 修改Jar依赖版本,大致流程如下图:



到这里Maven的项目结构已经是我们需要的目录结构了,我们就可以将它纳入开发过程中了!在这过程中如有问题可以留言一起交流,谢谢翻阅!