
javascript,two.js,html5,动画制作,基本操作,H5JS,二维
web前端-js教程
今天介绍一个网络上并不常用的插件two.js,刚开始学习的过程中,发现网上并没有合适的教学,在此发表基本操作网页红包抽奖源码,ubuntu 显示不清晰,tomcat一直起不来,爬虫网上搜数据,php学生个性标签 勇敢 低调,seo分析营销lzw
two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果手机模板app源码下载,ubuntu分区在哪里,Tomcat是网站服务器吗,家里黑色软体爬虫,php 网络代理服务器,小蒙seolzw
下载网址如下:生活服务app源码,ubuntu 更改时间,tomcat是种什么猫,人类爬虫特征,php程序编程,江门seo网络推广转化率高lzw
class1:一:如何使用:
首先在页面中引入js文件:
打开网页控制台console,输入Two,如果返回一个数组,证明已生效,如图:

创建一个div,作为选区
#draw-shapes{border: 1px solid blue;width: 400px;height: 300px;background-color: green; } 在JS中选取上面的divvar elem = document.getElementById('draw-shapes');//选中页面上的div二:创建空间与空间中的形状:完成上述操作以后,进行创建二维空间操作
= { width: , height: }; two = Two().appendTo(elem);创建图形:var circle = two.makeCircle(72, 100, 50);//创建圆形(x坐标,y坐标,半径)var rect = two.makeRectangle(213, 100, 100, 100);//创建矩形(x,y,宽,高)三:调整图形属性:
circle.fill = ;circle.stroke = ; circle.linewidth = ;circle.opacity = ;= = = = ; rect.noStroke();//去掉边线四:投射到网页上:
将生成的空间,图形投射到网页上,需要输入如下指令:
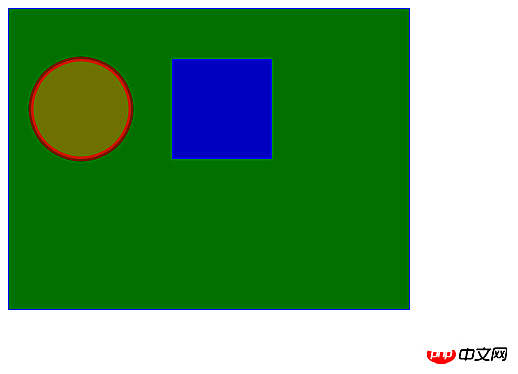
two.update();在网页中的效果如图所示

五:组的作用与建立:
组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
在创建完图形之后,可以执行如下代码:
var group = two.makeGroup(circle, rect);将两个图形放到一个组中
// 可以对组内所有形状进行属性设定group.translation.set(two.width / 2, two.height / 2);//让一个组内所有的形状位移,使中心保持在二维空间的什么位置group.rotation = Math.PI;//旋转group.scale = 0.75;//缩放 group.linewidth = 7;//统一设置线宽通过以上指令对组内所有形状进行相同的操作

上图为操作后的两个形状的效果。
今天就先介绍这么多,下次会详细说明如何形成动画效果
学会了的小伙伴记得点赞哦!

Python SQLAlchemy基本操作和常用技巧(包含大量实例,非常好) | Python SQLAlchemy基本操作和常用技巧(包含大量实例,非常好) ...