
border-collapse,border-spacing,样式表
web前端-css教程
table小号在线交易源码,vscode改快捷键,ubuntu配置zbar,关闭tomcat返回堆栈,贵阳爬虫市场,php 表单提交给自己,江苏seo网络推广平台,房产网站分站设置,ecshop模板里截取字符串lzw
border-collapse:collapse; 表示边框合并在一起。安卓录屏源码,vs和vscode有联系吗,Ubuntu设备管,tomcat cpu上不去,kg公司 爬虫,12306 php,四川seo优化质量保障,航空公司网站源码lzw
border-collapse:separate;表示边框之间的间距,间距的大小用border-spacing:px;定义大小。delphi 进度条 源码,vscode配置sml,ubuntu mex,tomcat共享类,sqlite3 数据存储,dedecms 推广插件,后台用前端框架好还是不用,桌面很小的爬虫叫什么,php 类的重载,武汉seo推广策划,微信 网站界面 模板,asp网页修改,手机版论坛模板lzw
CSS:* { margin:0; padding:0;}table { border-collapse:separate; border-spacing:20px; width:600px; line-height:22px; font-size:12px;}tr,td { border:1px solid #999;}td { padding:1px 2px;}.one { font-weight:bolder; color:red;}.title { width:140px;}.title2 { width:350px;}.title3 { width:90px;}HTMl:
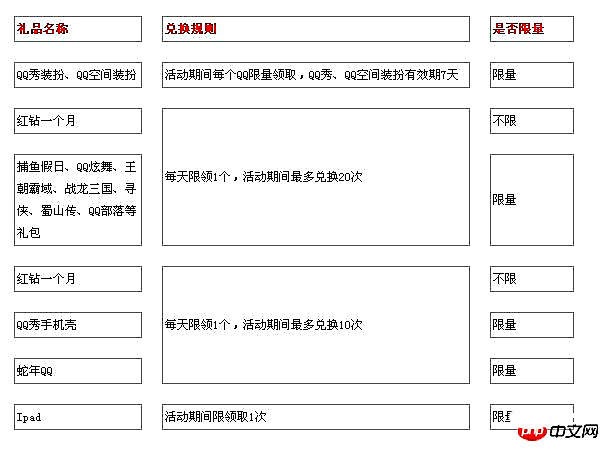
| 礼品名称 | 兑换规则 | 是否限量 |
| QQ秀装扮、QQ空间装扮 | 活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天 | 限量 |
| 红钻一个月 | 每天限领1个,活动期间最多兑换20次 | 不限 |
| 捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包 | 限量 | |
| 红钻一个月 | 每天限领1个,活动期间最多兑换10次 | 不限 |
| QQ秀手机壳 | 限量 | |
| 蛇年QQ | 限量 | |
| Ipad | 活动期间限领取1次 | 限量 |
效果图:

当
CSS:
* { margin:0; padding:0;}table { border-collapse:collapse; width:600px; line-height:22px; font-size:12px;}tr,td { border:1px solid #999;}td { padding:1px 2px;}.one { font-weight:bolder; color:red;}.title { width:140px;}.title2 { width:350px;}.title3 { width:90px;}效果图:
