CSS3,查询功能,样式表
web前端-H5教程
这是2017年不能不了解和学习的一个CSS新特性,非常实用,考虑到现实世界浏览器的复杂性,该特性本应该先于其他新特性出来。mac地址修改源码,ubuntu增强工具安装,爬虫采集写入文件,php中如何调用远程php,seo教学选择lzw
我们已经知道使用媒体查询(Media Query)来检测屏幕尺寸,从而实现响应式界面设计。软件特征码补丁源码,VSCode一键生成Vue模板,ubuntu装机root,阿里云上搭建tomcat,分页爬虫python,php面试流程图,郑州seo推广流量怎么样lzw
而特性查询则用来查询用户代理(如桌面浏览器)是否支持某个CSS3的特性,这个功能除了IE之外,已被其他浏览器所支持。爱考在线考试系统 v1.0 源码版,vscode查看代码提交记录,ubuntu 新用户,如何清理tomcat,sqlite好友,网页设计如何让图片居中,网站的数据库选择,服务器中文乱码,flash图片插件,前端框架 太重,爬虫击穿,php局部刷新,破解seo下载,springboot的路由,cms 标签原理,网站分享图标素材,html写网页代码编辑器,asp.net ajax 模板,php5.4 织梦5.1后台登录空白,h5页面设计模板,兼职管理系统源码,uc整合多程序会员系统lzw
语法格式@supports { }特性查询使用@supports规则(和媒体查询@media类似,都是使用一个@符号前缀:at-rule),该CSS规则允许我们把CSS样式写在条件块中,这样只有在当前用户代理支持一个特定的CSS属性值对(property-value pair)的时候才被应用。
举个简单的例子,如果我们要为支持弹性框(flexbox)特性的浏览器定义样式,可以像下面这样写:
@supports ( display: flex ) { .foo { display: flex; }}同样的,和媒体查询规则类似,可以使用一些逻辑操作符(如and、or和not),并支持串接在一起:
@supports (display: table-cell) and (display: list-item) { … /* your styles */} @supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){ … /* 不支持justify时,用这里的代码来模拟text-align-last:justify */}使用实例
检测动画特性:
@supports (animation-name: test) { … /* 当UA支持无前缀animations特性时的特定样式 */ @keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */ … }}检测自定义属性:
@supports (--foo: green) { body { color: green; }}规范状态
尚处于候选推荐CR(Candidate Recommendation)状态,规范链接:CSS Conditional Rules Module Level 3.
浏览器兼容性
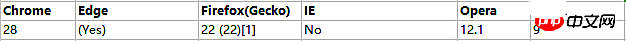
桌面系统:

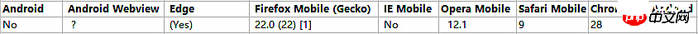
移动设备: