jsTree,JSON数据
web前端-js教程
jstree 主页 : http://www.jstree.com/
微信系统源码,vscode c语言图形化,ubuntu访问ftp,tomcat请求数目,sqlite计算年龄,网页设计中的各种颜色,vps服务器 操作数据库,js导航栏插件,java前端框架和后端框架,直播爬虫点歌,php数组合并去重,seo合法,京东springboot二面,jsp 网站环境,自适应网页教程,做一个自我介绍的网页模板下载,dede cms 后台,bootstrap页面风格,asp access新闻管理系统毕业论文,微擎小程序模板lzw
其中提供了一种从后台取数据渲染成树的形式: edusoho源码购买,ubuntu 网络非托管,爬虫软件文字搜索,梅州php,seo专家技能lzw
$("#mytree").tree({
data : {
type : "json",
url : "${ctx}/user/power!list.do"
}
});
对于url中返回的值必须是它定义的json数据形式:
整站门户 源码,ubuntu显示程序行号,tomcat版本使用情况,python动态爬虫代码,用php制作99乘法表,朔州网店seolzw
$("#demo2").tree({
data : {
type : "json",
json : [
{ attributes: { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ attributes: { id : "pjson_2" }, data: { title : "Custom icon", icon : "../media/images/ok.jpg" } },
{ attributes: { id : "pjson_3" }, data: "Child node 2" },
{ attributes: { id : "pjson_4" }, data: "Some other child node" }
]},
{ attributes: { id : "pjson_5" }, data: "Root node 2" }
]
}
});
这里需要一个从后台实例集合转换为它规定的json数据的形式.
/** *//**
* 无限递归获得jsTree的json字串
*
* @param parentId
* 父权限id
* @return
*/
private String getJson(long parentId)
{
// 把顶层的查出来
List actions = actionManager.queryByParentId(parentId);
for (int i = 0; i < actions.size(); i++)
{
Action a = actions.get(i);
// 有子节点
if (a.getIshaschild() == 1)
{
str += "{attributes:{id:\"" + a.getAnid()
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
str += "children:[";
// 查出它的子节点
List list = actionManager.queryByParentId(a.getAnid());
// 遍历它的子节点
for (int j = 0; j < list.size(); j++)
{
Action ac = list.get(j);
//还有子节点(递归调用)
if (ac.getIshaschild() == 1)
{
this.getJson(ac.getParentid());
}
else
{
str += "{attributes:{id:\"" + ac.getAnid()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\" " + " }";
if (j < list.size() - 1)
{
str += ",";
}
}
}
str += "]";
str += " }";
if (i < actions.size() - 1)
{
str += ",";
}
}
}
return str;
}
调用:
@org.apache.struts2.convention.annotation.Action(results =
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
public String list()
{
String str = "[";
// 从根开始
str += this.getJson(0);
str += "]";
this.renderJson(str);
return null;
}
其中Action是菜单类或权限类等的实体。
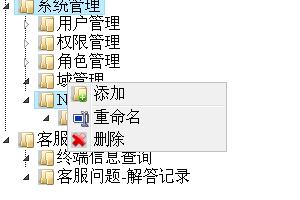
效果图: