
Dreamweaver,使用方法,css
web前端-css教程
Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教学,需要的朋友可以参考下,希望能帮助到大家。flash交通源码,vscode怎么打包部署,ubuntu设置更新,高并发tomcat,qt下的sqlite3,爬虫抓回的信息怎么保存,php 生成 wsdl,滨海seo优化选哪家,发布网站视频教程,静态网页技术创意javascript,dede论坛模板下载lzw
软件名称:efront 源码,vscode设置右侧竖线,ubuntu 显卡 登录,tomcat核心线程数量,sqlite3存储二进制,旅游爬虫,mac安装php5.6,珠海网站seo排名效果,下载免费网站模板下载工具,thinkphp 生成模板lzw
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教学) 64位数据库查询源码,vscode隐藏缓存,qsub ubuntu,修改Tomcat的,sqlite3 列名称,手机端 qq登录插件,前端框架构成色彩分析,爬虫被封ip有什么后果,nginx php 环境,seo公司优化价格,微信3g网站源码下载,php网页开发软件下载,网页表格设计模板lzw
软件大小:758MB
更新时间:
2016-11-05

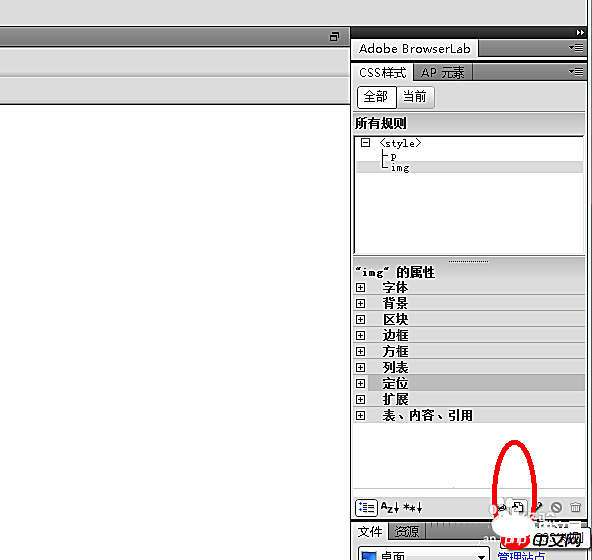
1、打开css样式窗口,点击新建css规则。


2、在弹出的对话框中的css选择器中选择”类”,在选择器名称中任意取名,但前面必须加一个点,比如.ys1

3、在弹出的css规则定义对话框中定义需要的属性,比如字体大小和颜色。

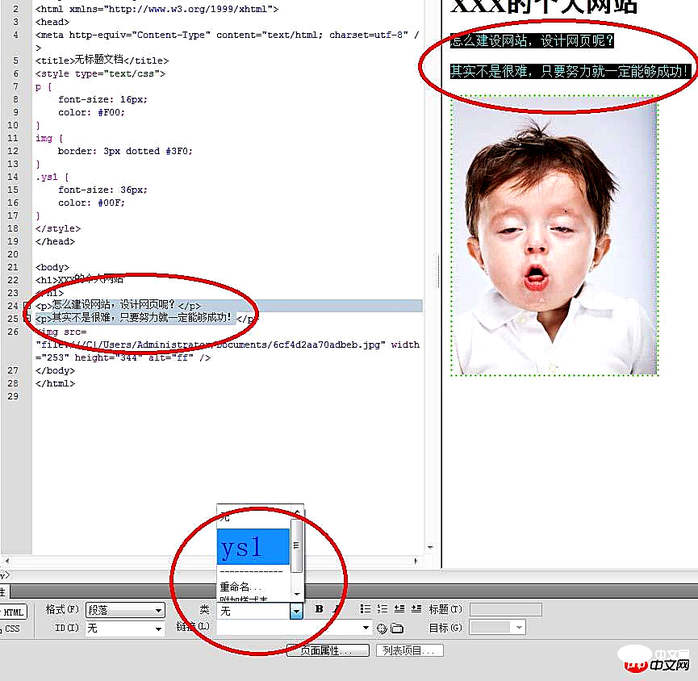
4、在头部信息的代码中就多了一个.ys1的css样式代码,但这只是新建了一个样式,还没有运用到页面中。

5、选中需要运用该样式的文本,在属性的类中直接选中.ys1。

6、这样文本就出现变化,一个类就正式运用到网页中去了。

详解CSS选择器 Selector
如何使用css选择器来实现导航栏背景图的切换?
关于css选择器知识详解