
{position: static;position: relative;position: absolute;position: fixed;}在https://developer.mozilla.org/zh-CN/docs/Web/CSS/position还说了下面这三个值:
/* 全局值 */position: inherit;position: initial;position: unset;
估计大部分都没有用过position:sticky吧。这个属性值还在试验阶段。怎样描述它呢?
初窥 position:sticky
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
sticky:对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。
常用场景:当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
代码:
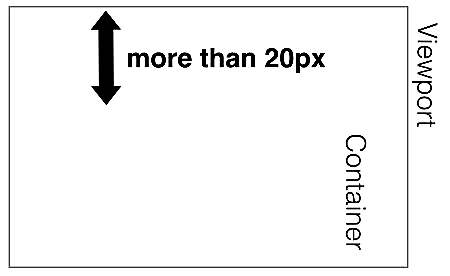
{ position: -webkit-sticky; position: sticky; top: 0;}如下图表现方式:
距离页面顶部大于20px,表现为 position:relative;

距离页面顶部小于20px,表现为 position:fixed;

运用 position:sticky 实现头部导航栏固定
html代码:
标题一
这是一段文本
这是一段文本
这是一段文本
标题二
这是一段文本
这是一段文本
这是一段文本
标题三
这是一段文本
这是一段文本
这是一段文本
标题四
这是一段文本
这是一段文本
这是一段文本
标题五
这是一段文本
这是一段文本
这是一段文本
标题五六
这是一段文本
这是一段文本
这是一段文本
CSS代码:
.samecon h2{ position: -webkit-sticky; position: sticky; top: 0; background:#ccc; padding:10px 0;}同理,也可以实现侧边导航栏的超出固定。
生效规则
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。兼容性

CSS实现Sticky Footer实例教学
JS解决position:sticky兼容性问题的方法
使用Sticky组件实现带sticky效果的tab导航和滚动导航的方法_javascript技巧