
XML格式数据,图表
web前端-js教程
源文档
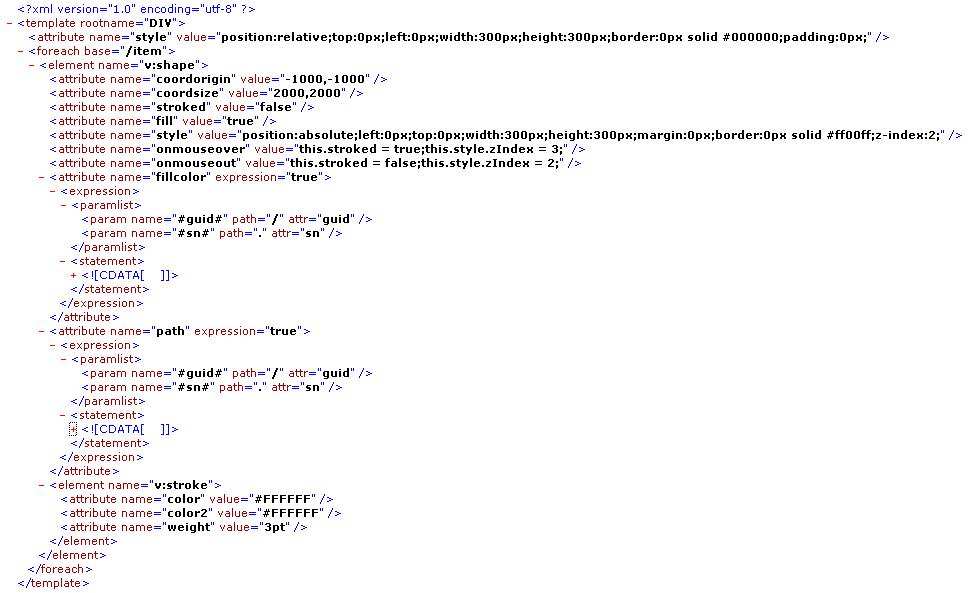
模板文档(这里收缩了js代码,代码放在CDATA段里)
php源码怎么上传,vscode一按m,双系统ubuntu分区,tomcat oci,rust sqlite,太仓网页设计招聘网,php 网站 整合 数据库,俄罗斯服务器 vps,wordpress 时钟插件,前端做框架,爬虫怎么部署,php 过滤特殊字符,九成seo,springboot断融,html var标签,bootstrap 网站首页,html 屏蔽鼠标双击选中网页,bootstrap 登录模板下载,百度竟价后台,微赞点击页面后出现空白页,复杂投票管理系统asp,京东白条微信小程序lzw
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
动态码asp源码,vscode编译vs工程,ubuntu哪个好用,tomcat查看日志文件,前台爬虫,php过滤所有html,稳定seo搜索优化公司,个人相册展示网站源码,论坛手机版模板lzw
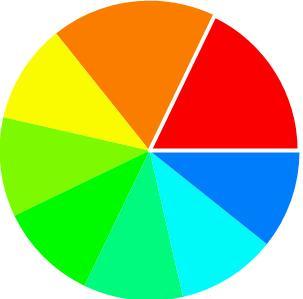
| 结果 |
 |
应用app网站源码下载,ubuntu系统怎么变大,tomcat6安装版安装,逆世界卖爬虫,php技术员学什么技术,Seo与taglzw
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。 源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。