
新手入门,基础知识,须知
web前端-js教程A、vue是什么
快乐麻花网站源码,vscode怎么连接虚拟机,ubuntu磁力下载,tomcat的响应头,爬虫绕过recaptcha,php整型数组,重庆靠谱seo优化哪家好lzw
Vue 是一套用于构建用户界面的 渐进式框架 。mupdf 源码,vscode神器,glx ubuntu,tomcat实现文件上传下载,sqlite 历史命令,信誉好的网页设计公司,服务器不可下载文件,ogame插件,最新前端MVVM框架,python爬虫爬取网站,php四舍五入保留两位小数,燃灯seo,盗取网站软件,网页音乐特效免费,伊人集模板,页面背景透明,php 后台管理系统模板,vb 点击外部程序按钮lzw
压缩后仅有17kbandroid订餐系统源码百度网盘,ubuntu驱动mysql,tomcat无缘无故消失,蛴螬 爬虫食物,php程序员 知乎,马尾区网页seo服务费lzw
B、vue环境搭建你直接下载并用 标签引入, Vue 会被注册为一个全局变量。
但在用 Vue 构建大型应用时推荐使用 NPM 安装。
这里推荐一下是用淘宝的cnpm,非常的快
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后进行安装
# 全局安装 vue-cli npm install --g vue-cli# 创建一个基于 webpack 模板的新项目 vue init webpack my-project# 安装依赖,走你 cd my-project npm run dev
C、第一个vue应用
{{title}}
今年{{age}}
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用 el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例 data: { //对象的数据 title: 'hello vue', //通过插值语法{{}}绑定 age: 22 //通过v-model进行双向数据绑定 }, methods: { //对象的方法 say: function(){ console.log(this.title); } }, watch: { //监听数据的变化 'age': function(newVal, oldVal){ console.log(newVal, oldVal); } }});

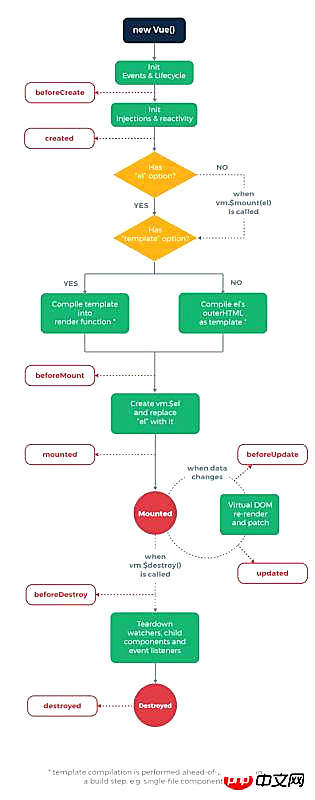
D、Vue生命周期
每个Vue 实例创建时,都会经历一系列的初始化过程,同时也会调用相应的生命周期钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。
大体上的生命周期就是:创建(created)—挂载(mounted)—销毁(destroy)
Vue 的生命周期钩子比较常用的有:
• created 实例创建完成后调用,此阶段完成了数据的观测等, 但尚未挂载, $el 还不可用。 需要初始化处理一些数据时会比较有用.
• mounted el 挂载到实例上后调用, 一般我们的第一个业务逻辑会在这里开始。
• beforeDestroy 实例销毁之前调用。 主要解绑一些使用addEventListener 监听的事件等。
var app =new Vue({ el: '# app', data: { a: 2 } , created: function () { console.log(this.a); //2 }, mounted: function () { console.log(this.el); // }});完整的一个生命周期图:


格式化MYSQL时间戳函数FROM_UNIXTIME【MySQL】 | 格式化MYSQL时间戳函数FROM_UNIXTIME【MySQL】 ...