
jQuery在设置透明度上是有问题的,首先看一下其代码:
// IE uses filters for opacity
if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) {
// IE has trouble with opacity if it does not have layout
// Force it by setting the zoom level
elem.zoom = 1;
// Set the alpha filter to set the opacity
elem.filter = (elem.filter || "").replace( /alpha\([^)]*\)/, "" ) +
(parseInt( value ) + '' == "NaN" ? "" : "alpha(opacity=" + value * 100 + ")");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter.match(/opacity=([^)]*)/)[1] ) / 100) + '':
"";
}
在正常情况下,使用filter设置透明度是没有问题的,然而如果我们的元素原先就已经有了一个filter呢?假设原先是这样的:
filter: AlphaImageLoader(src=”…”);
在执行了jQuery的代码后,自然会变成这样:
filter: AlphaImageLoader(src=”…”);alpha(opacity=80)
注意到原来我们有一个分号了不?这样就使alpha成了一条CSS规则,而不是filter的一部分
解决的方法也很简单,在jQuery源码中再次将分号替换为空格即可
但是这同时也显示了一个问题,jQuery毕竟不是有非常良好的架构作为基础的库,其替换性和扩展性几乎可以说没有,为了这么一个小问题,除了改源码我竟然想不出从外部切入的修改方案,如果是prototype框架,只要直接将setOpacity函数替换就行了,因此如果jQuery在发现是IE的情况下,可以调用另一个函数,而不是继续在当前函数中内联逻辑,我们的修改就会方便许多
以下是修改后的代码
// IE uses filters for opacity
if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) {
// IE has trouble with opacity if it does not have layout
// Force it by setting the zoom level
elem.zoom = 1;
// Set the alpha filter to set the opacity
elem.filter = (elem.filter || "").replace( /alpha\([^)]*\)/, "" ).replace(';', ' ') +
(parseInt( value ) + '' == "NaN" ? "" : "alpha(opacity=" + value * 100 + ");");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter.match(/opacity=([^)]*)/)[1] ) / 100) + '':
"";
}
好了,介绍下新作
最近公司想把WEB系统做得像桌面一样,这确实是个蛮疯狂的想法,但是从我的角度来考虑,却觉得即刺激又有趣,这是我能够做到的事,同时又不是能够轻松做到的事,而作为一个努力向着优秀的方向前进的程序员,只有不断遭遇这种挑战,才能慢慢成长
因此在经过了四天时间的设计和开发之后,终于有了一个较为稳定的版本,由于其功能尚未达到最初的规划,因此称之为0.8版本(此次决定使用简单的版本管理,即所有小数点后不是0的版本都是beta版,直到1.0、2.0之类才称为稳定正式版)
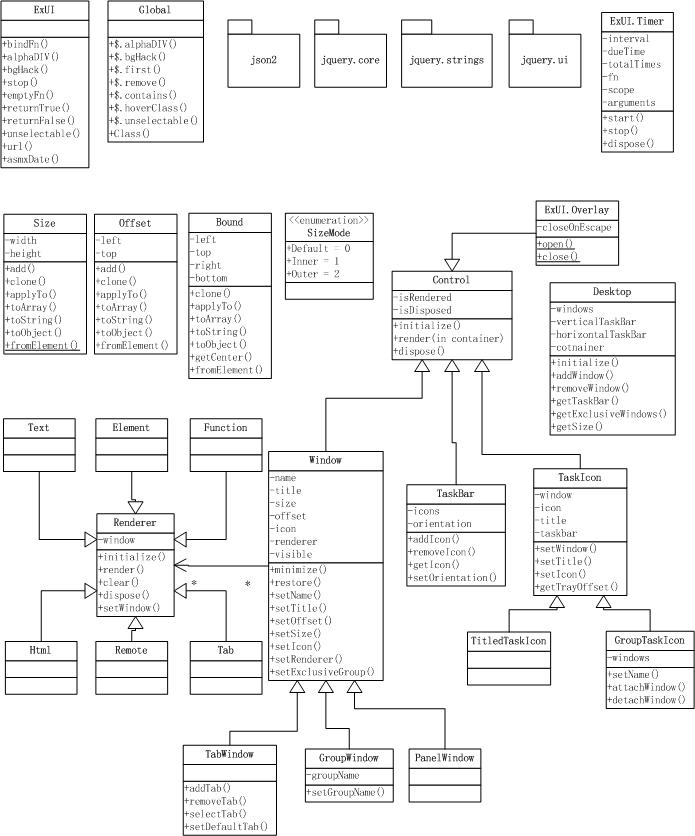
我想从截图上已经看不出这套框架的效果了,因此在上传的压缩包中包含了一个Demo.htm页面,有兴趣的朋友可以下载以后亲自试用,而在这里仅放出框架的类图以供参考 
总体思路
将WEB做成桌面形式从一开始就是一种挑战,这种挑战对我而言的乐趣已经远远超过了审视其是否合理的理智……
由于桌面的复杂性,导致必须使用面向对象的思想来进行构建,而面向思想中最重要的就是职责明确,在这样的思想的指导下,衍生出了上图所示的框架图
首先是所有控件的基类Control,只提供了生命周期的管理,即render和dispose,以及事件的管理,即bind、unbind和trigger
在Control的继承体系中,使用了类似ASP.NET的模型,本身render和dispose方法不提供重写(就如Page类的ProcessRequest方法不会让你随意重写),而是在适当的生命周期的节点开放出事件以供重写,这就包括了rendering、rendered、disposing、disposed四个最基本的事件,而其后的所有控件都是通过对这4个方法的重写来完成功能
随后的TaskBar表示任务栏,TaskIcon表示任务栏上的图标,这并没有什么可说,TaskBar只负责从容器的角度对所有的TaskIcon进行管理,而TaskIcon则负责具体的展现
值得一提的是GroupTaskIcon,事实上其内部维护的是一系列的TitledTaskIcon,以一种“组合”的方式,使得GroupTaskIcon不需要再针对每一个窗口重新制定HTML表现
在Window部分,原先的设定是不同的Window类有不同的加载内容的方法,如:
RemoteWindow从远程加载内容
ElementWindow从具体的HTML元素加载内容
然而这样就不得不面临一个问题,Window同时承载了行为、表现和容器的功能,因此n种行为和m种表现将生成n*m个子类,大大提高了控件体系的复杂度,如:
TabRemoteWindow, TabElementWindow
GorupRemoteWindow, GroupElementWindow
显然这4个类之间有着太多的重复性,不利于代码的复用,更不利于使用者的选择。
在这样的考虑之下,我将Window的“表现”部分分离了出来,形成了Renderer,Renderer负责在Window中渲染内容,这样就可以使用一系列的Renderer和一系列的Window的组合来进行开发。使用组合而非继承也是面向对象的一大原则。
具体的实现细节和更深一步的结构设计,现在也没有太好的头绪,还请允许我下一次再通过博客具体说明了
版本计划
当前发布的是0.8版本,事实上已经包含了部分0.9版本的功能,我将在0.9版本实现以下内容:
1、添加Timer类执行定时计划
2、添加Behavior库分离Window的行为
3、形成常量库,用于获取 等复杂的字符串
4、美化TaskBar及GroupTaskIcon
5、添加ExUI.Overlay提供遮罩层
0.9版本将在10月5日完成,算是给自己毕业后的第一个生日的礼物
随后的1.0版本将是一个稳定的版本,同时提供以下内容的改进:
1、添加DOM库生成DOM元素
2、Desktop支持ViewPort控制所有元素的位置以适应窗口大小的改变
3、DockWindow可收缩在桌面的四边,当鼠标移动到一空范围内时自动出现(类似QQ)
1.0版本的发布时间现在无法确定,因为我已经看到了接下去半年时间的长期加班生活……
下载
压缩包中包含了Demo.htm演示页面,Script文件夹下是所有需要使用的JS文件,其中除了jquery和json2以外都属于本次框架,Style文件夹下的core.css即为本次框架的核心CSS文件
DOC文件夹下是框架的文档,由jsdoc toolkit生成
由于原本是一个给公司演示的DEMO,但涉及到公司的业务数据又不能直接把演示页面拿出来,因此这里的Images文件夹等有些混乱,还请见谅
http://xiazai.jb51.net/200910/yuanma/ExUI.rar
还请尝试过的朋友给个意见,这样的框架,是不是值得继续开发,或者走开源的道路是不是有那么一点希望,已经工作快半年了,也希望自己可以有真正拿得出手的作品 。