

简介:这次给大家带来linear-gradient的使用详解,使用linear-gradient的注意事项有哪些,下面就是实战案例,一起来看一下。
3. CSS3的linear-gradient线性渐变使用方法

简介:这次给大家带来CSS3的linear-gradient线性渐变使用方法,使用CSS3的linear-gradient线性渐变注意事项有哪些,下面就是实战案例,一起来看一下。
4. 详解CSS3中linear-gradient和radial-gradient
简介:本文主要介绍了关于CSS中渐变的相关资料,主要分享CSS3中linear-gradient和radial-gradient的知识,带给大家使用渐变的另一个角度,文中通过示例代码介绍的非常详细,需要的朋友可以参考下,希望能帮助到大家。
5. jQuery.die() 函数使用详解实例

简介:die()函数用于移除匹配元素上绑定的一个或多个事件的事件处理函数。 die()函数主要用于解除由live()函数绑定的事件处理函数。 该函数属于jQuery对象(实例)。
6. jQuery中die()方法用法实例

简介:这篇文章主要介绍了jQuery中die()方法用法,实例分析了die()方法的功能、定义及移除所有通过live()方法向指定元素添加的一个或多个事件处理程序的使用技巧,需要的朋友可以参考下
7. jQuery的.live()和.die() 使用介绍

简介:很多开发者都知道jQuery的.live()方法,他们大部分知道这个函数做什么,但是并不知道是怎么实现的,所以用的并不那么舒适。而且他们却从未听过还有解除绑定的.live()事件的.die()方法。即使你熟悉这些,但是你意识到.die()了吗?
8. 神奇的 conic-gradient 圆锥渐变

简介:感谢 LeaVerou 大神,让我们可以提前使用上这么美妙的属性。conic-gradient 是个什么?说到 conic-gradient ,就不得不提的它的另外两个兄弟:linear-gradient : 线性渐变radial-gradient : 径向渐变说这两个应该还是有很多人了解并且使用过的。
9. jquery1.9中删除的die,browser,live,sub,toggle的替换方法介绍

简介:著作权归作者所有。 商业转载请联系作者获得授权,非商业转载请注明出处。 链接:http://caibaojian.com/jquery1-9-tutorial.html 来源:http://caibaojian.com jQuery 1.9变化有几点,最重要的是标题所提到的browser,live,die,sub,toggle这几个,如果你在使用过程中遇到高级版本不行,而低版本却可以的时候,那你就要了解一下是不是版本升级带来的影响了。之前也转载过一篇“jQuery1.9升级和删除的API指南”
10. jquery中移除了live()和die(),新版事件绑定on()和off()的方法详解

简介:下面小编就为大家带来一篇jquery移除了live()、die(),新版事件绑定on()、off()的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
11. jQuery中.die()与.live()的使用详解

简介:很多开发者都知道jQuery的.live()方法,他们大部分知道这个函数做什么,但是并不知道是怎么实现的,所以用的并不那么舒适。而且他们却从未听过还有解除绑定的.live()事件的.die()方法。即使你熟悉这些,但是你意识到.die()了吗?
12. jQuery.die()函数的具体分析

简介:jQuery 1.3 新增该函数,从jQuery 1.7开始被标记为已过时,在jQuery 1.9中被移除。其主要有以下两种形式的用法:
13. jQuery:die()的使用详解

简介:这篇文章主要介绍了jQuery中die()方法用法,实例分析了die()方法的功能、定义及移除所有通过live()方法向指定元素添加的一个或多个事件处理程序的使用技巧,需要的朋友可以参考下
14. php错误控制运算符@ or die()实例用法详解

简介:PHP 支持一个错误控制运算符:@。当将其放置在一个 PHP 表达式之前,该表达式可能产生的任何错误信息都被忽略掉。 如果用 set_error_handler() 设定了自定义的错误处理函数,仍然会被调用,但是此错误处理函数可以(并且也应该)调用 error_reporting() ,而该函数在出错语句前有 @ 时将返回 0。
15. die()函数的10篇内容推荐

简介:赋值运算符号:=,+=,-=,*=,/=,%=,.=比较运算符号:>,<,==,>=,<=,===,!=,!==逻辑运算符 and或者&&、or或||、not或!、xorxor 不同为真,相同为假die()输出一条消息,并退出当前脚本<?php /** &
16. 浅谈 linear-gradient的实例用法总结

简介:XML布局文件在文件夹res/layout中存放着xml格式的布局文件布局方式主要是LinearLayout(线性布局) 、TableLayout(表格布局)、RelativeLayout(相对布局) 当然还有AbsoluteLayout、(绝对布局)、FrameLayout(帧布局)等等他们之间也可以通过嵌套达到更好的界面效果我按照个人的理解将常用的属性整理了一下可能不科学&…
17. 有关php die()函数的文章推荐10篇

简介:赋值运算符号:=,+=,-=,*=,/=,%=,.=比较运算符号:>,<,==,>=,<=,===,!=,!==逻辑运算符 and或者&&、or或||、not或!、xorxor 不同为真,相同为假die()输出一条消息,并退出当前脚本<?php /** &
18. 深入详解CSS3中斜向线性渐变lineaer-gradient

简介:A、问题没有想得那么简单 提问,使用CSS3 gradient渐变,在一个400*300的div层上实现一个(100px, 100px)到(200px, 200px)由红到黄的斜向线性渐变,该如何实现? //zxx: 这里的讨论CSS3渐变都是基于新式规范写法,且忽略私有前缀 我们可能知道水平渐变的实现,类似这样:
19. 关于CSS3中linear-gradient参数的详解

简介:本篇文章向您介绍了关于CSS3中linear-gradient参数的详解,希望能对您的学习带来帮助
20. CSS linear-gradient() 的语法详解

简介:CSS linear-gradient() 函数创建一个表示颜色线性渐变的 。该函数的结果是CSS 数据类型的对象。像任何其他渐变,CSS线性渐变不是一个CSS ,而是一个没有内在尺寸的图像; 也就是说,它既不具有 固有的或首选的尺寸,也不具有比率。它的具体尺寸将与其适用的元素的尺寸匹配。 线性梯度由一个轴 (梯度线) 定义,其上的每个点具有不同的颜色。垂直线到渐变线有一种单一颜色,在渐变线上的一个点。
21. CSS3中linear-gradient的实例详解

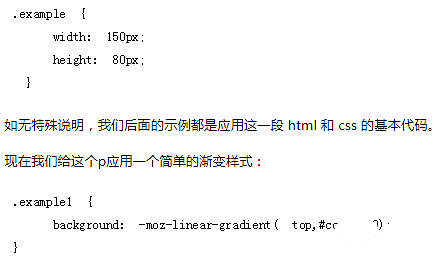
简介:《CSS3 经典教学系列》的前一篇文章向大家详细介绍了 text-shadow 文本阴影特性的用法,今天这篇文章我们在一起来看看 CSS3 中实现渐变效果的 Gradient 属性的具体用法。在以前,渐变效果和阴影、圆角效果一样都是做成图片,直接编写 CSS 代码就可以实现。
22. 详解CSS3中lineaer-gradient使用方法

简介:本篇文章向您详细介绍了CSS3中lineaer-gradient的使用方法,希望能对您的学习带来帮助
23. 兼容多浏览器的gradient写法详解

简介:兼容多浏览器就要为每一个浏览器写对应的 CSS,太低版本的浏览器只能使用图片做背景,下面是当前五大浏览器对 gradient 的支持
24. 深入了解CSS3渐变(Gradients)

简介:CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
25. gradient渐变IE兼容处理方法解释

简介:这篇文章详解gradient渐变IE兼容处理方法解释
【相关问答推荐】:
php调试问题
javascript – PHP相应JS请求会把相应显示在页面的问题
CSS3的渐变属性的疑惑
javascript – jQuery是如何实现off()对事件的移除的?
日志 – 关于php程序中的log解决方案