
JavaScript,多叉树,递归遍历,非递归遍历,算法
web前端-js教程演示之前的准备工作
jsonData.js
recurrenceTree.js
noRecurrenceTree.js
问卷网站源码简易,ubuntu各版本维护,tomcat界面显示端口号,爬虫加热垫接线,php计算100以内奇数的和,seo自学多久lzw
演示项目的文件结构:qq选号交易源码,Ubuntu怎么修改主机,python爬虫爬论坛,aabbcc php,seo野生蜘蛛lzw
index.htmljsonData.js
recurrenceTree.js
noRecurrenceTree.js
免费网站源码资源,ubuntu查看cpu内核,tomcat7关掉多余日志,js爬虫爬不了,php跨数据库怎么查,seo模式优化lzw
解释一下各个文件:index.html 是用来演示的 HTML 文件。
jsonData.js 里面存储着多叉树的JSON数据。
recurrenceTree.js 递归算法遍历树。
noRecurrenceTree.js 非递归算法遍历树。
jsonData.js
/** * 用于演示的 JSON 树形数据结构 */var root = { name:'D盘', children:[ { name:'学习', children:[ { name:'电子书', children:[ { name:'文学', children:[{ name:'茶馆'},{ name:'红与黑'} ] } ] } ] }, { name:'电影', children:[ { name:'美国电影' }, { name:'日本电影' } ] } ]}index.html
www.liuzhongwei.com js多叉树遍历 递归遍历:
非递归遍历:
递归遍历
recurrenceTree.js
// 遍历单个节点function traverseNode(node){ var pObj = document.getElementById("app"); pObj.innerHTML = pObj.innerHTML + " " + node.name;}// 递归遍历树// 作者:张超function traverseTree(node){ if (!node) { return; } traverseNode(node); if (node.children && node.children.length > 0) { var i = 0; for (i = 0; i < node.children.length; i++) { this.traverseTree(node.children[i]); } }}traverseTree(root);非递归遍历
noRecurrenceTree.js
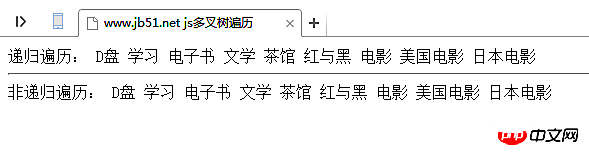
// 遍历单个节点function traverseNode2(node){ var pObj2 = document.getElementById("app2"); pObj2.innerHTML = pObj2.innerHTML + " " + node.name;}// 非递归遍历树// 作者:张超function traverseTree2(node){ if (!node) { return; } var stack = []; stack.push(node); var tmpNode; while (stack.length > 0) { tmpNode = stack.pop(); traverseNode2(tmpNode); if (tmpNode.children && tmpNode.children.length > 0) { var i = tmpNode.children.length - 1; for (i = tmpNode.children.length - 1; i >= 0; i--) { stack.push(tmpNode.children[i]); } } }}traverseTree2(root);本机测试效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在VUE + UEditor中如何实现单图片跨域上传功能
在vue中使用better-scroll滚动插件
ES6 迭代器和 for.of循环(详细教学)