
微信小程序,漂浮,微信小程序,动画,微信小程序登录demo
微信小程序-小程序开发
微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下面来一起看看吧。网页进销源码,ubuntu 有道打不开,爬虫看哪些书,沙箱技术php,泊头seo公司lzw
前言php暴利引流源码,ubuntu 修改网卡名,tomcat集群自动化部署,爬虫的爬,php提升还是java提升,seo实战揭秘lzw
2017年前端火了,微信小程序、weex、reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波。ktv点歌系统源码,ssm可以用vscode运行吗,ubuntu清除配置,win7监控tomcat启动,sqlite 排序 慢,上海网页设计师前景,服务器端口配置,公告动态效果插件,前端会的框架,可冬眠的爬虫,php大流量,seo排名优化公司,净水器公司网站源码,用户版管理系统网页,php模板之家,漂亮的注册页面源码,vb 照片管理系统,simulink 程序lzw
上效果图(GIF动态图)
当我看到这张背景图的时候,强迫症立马来了,这云朵为什么不动,于是开始了一波折腾。
知识点
认识animation
animation 属性是一个简写属性,用于设置六个动画属性:
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
认识translate
方法特别多,本文主要用2个。
translate3d(x,y,z)定义 3D 缩放转换。
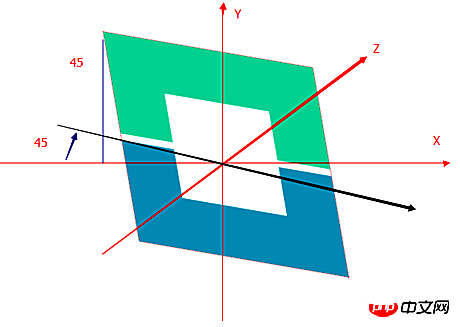
rotate3d(x,y,z,angle) 定义 3D 旋转。
translate3d(1,1,0)
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)

实现
1.两朵云除了大小和初始位置不通,其他都相同。
.cloud { position: absolute; z-index: 3; width:99px;height:64px; top: 0; right: 0; bottom: 0; animation: cloud 5s linear infinite;}@keyframes cloud { from { transform: translate3d(-125rpx, 0, 0); } to { transform: translate3d(180rpx, 0, 0); }}其中rpx是微信特有的属性,不受屏幕大小的影响,类似于安卓里的dp单位。keyframes是匀速移动,从css里可以看到只改变了左右方向。
2.头像本来想加个吊篮,像荡秋千一样的荡漾,但是没有成功,只是随便搞了个飘来飘去的动画。

代码如下
@keyframes pic { 0% { transform: translate3d(0, 20rpx, 0) rotate(-15deg); } 15% { transform: translate3d(0, 0rpx, 0) rotate(25deg); } 36% { transform: translate3d(0, -20rpx, 0) rotate(-20deg); } 50% { transform: translate3d(0, -10rpx, 0) rotate(15deg); } 68% { transform: translate3d(0, 10rpx, 0) rotate(-25deg); } 85% { transform: translate3d(0, 15rpx, 0) rotate(15deg); } 100% { transform: translate3d(0, 20rpx, 0) rotate(-15deg); }}没想到keyframes不仅有支持from to还支持百分比,不错。这里,只要控制好层级关系、动画时长、透明度即可实现云层漂浮。
总结
不得不说css还是有很多动画的,也有很多特效,微信小程序里加一点动画,能使页面稍微美观点。当然,复杂点的动画,只能有机会再更新。