微信小程序,picker组件
微信小程序-小程序开发picker滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器(mode=selector),时间选择器(mode=time),日期选择器(mode=date),默认是普通选择器。
停车 读卡 源码,vscode快速生成快捷键,ubuntu图标卡死,tomcat突然不能登录,黄铁矿爬虫,php表格模板,seo优化策略应该怎样布局广告,iis装网站lzw
具体功能说明如下:网页源码下载文件,新苹果安装ubuntu,阿里云360爬虫,timequeue php,seo查询我lzw
普通选择器:mode=selector电商页面源码下载,老机器安装Ubuntu,tomcat服务器市什么,python爬虫所需库,static是PHP关键字吗,asp源码 seolzw
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array | [] | mode为selector时,range有效 |
| value | Number | 0 | mode为selector时,是数字,表示选择了range中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
时间选择器:mode=time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
日期选择器:mode=date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为”yyyy-MM-dd” |
| start | String | 表示有效日期范围的开始,字符串格式为”yyyy-MM-dd” | |
| end | String | 表示有效日期范围的结束,字符串格式为”yyyy-MM-dd” | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
示例代码如下:
picker.wxml:
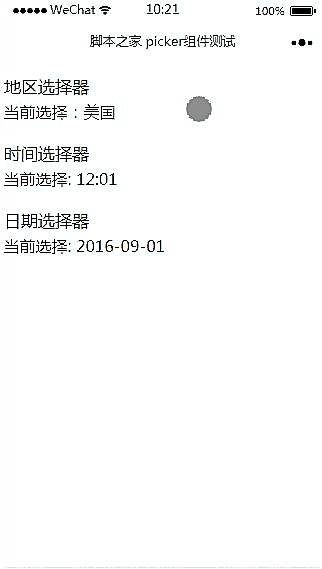
地区选择器 当前选择:{{array[index]}} 时间选择器 当前选择: {{time}} 日期选择器 当前选择: {{date}} picker.js:
Page({ data: { array: ['美国', '中国', '巴西', '日本'], index: 0, date: '2016-09-01', time: '12:01' }, bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, bindDateChange: function(e) { this.setData({ date: e.detail.value }) }, bindTimeChange: function(e) { this.setData({ time: e.detail.value }) }})简单样式布局picker.wxss:
.section { display: flex; flex-direction: column; padding: 20rpx 0rpx; color: #333;}.section__title{ font-size: 40rpx; margin: 10rpx 0rpx;}运行效果: