
css3移动,css3移动属性,CSS3,transform
web前端-css教程
这篇文章主要介绍了css3学习系列之移动属性详解,内容挺不错的,现在分享给大家,也给大家做个参考。炫舞3.9.4源码,pad有vscode,火绒 ubuntu,tomcat路径jdk,读sqlite数据文件,图片轮播焦点图插件,前后端彻底分离的前端框架,学习爬虫前端要掌握什么,php重复提交表单,站长之家seo综合,discuz 宠物网站 模板,免费网页播放器源码,模板工程公司lzw
transform功能p2p源码后门,vscode标题字体,ubuntu蓝牙共享,前端不用tomcat部署,爬虫医疗,php 描边,seo营销推广文章排名,网站公告上下滚动,帝国cms值得买模板lzw
放缩来源门户网站源码,ubuntu系统内存满了,多线程下tomcat进程,爬虫视频讲解,php下载浏览器,永济seolzw
使用sacle方法实现文字或图像的放缩处理,在参数中指定缩放倍率,比如sacle(0.5)表示缩小50%,例子如下:scale方法使用示例 p { width: 300px; margin: 150px auto; background-color: yellow; text-align: center; -webkit-transform: scale(0.5); -moz-transform: scale(0.5); -o-transform: scale(0.5); }示例文字
另外,可以分别指定元素水平方向的放大倍率与垂直方向的放大倍率,例子如下:
scale方法使用示例 p { width: 300px; margin: 150px auto; background-color: yellow; text-align: center; -webkit-transform: scale(0.5,2); -moz-transform: scale(0.5,2); -o-transform: scale(0.5,2); }示例文字
倾斜
使用skew方法来实现文字或图像的倾斜处理,在参数中分别指定水平方向上的倾斜角度与垂直方向上的倾斜角度,例如”skew(30deg,30deg)”表示水平方向上倾斜30度,垂直方向倾斜30度,例子如下:
skew方法使用示例 p { width: 300px; margin: 150px auto; background-color: yellow; text-align: center; -webkit-transform: skew(30deg, 30deg); -moz-transform: skew(30deg,30deg); -o-transform: skew(30deg,30deg); }示例文字
旋转
使用rotate方法将元素进行旋转,共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转。例子如下:
对元素使用多重变形的示例 p { margin: 100px; width: 300px; background-color: yellow; text-align: center; -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); -o-transform:rotate(30deg); }示例文字
移动
使用translate方法来将文字或图像进行移动,在参数中分别指定水平方向上的移动距离与垂直方向上的移动距离。例如:
translate方法使用示例 p { width: 300px; margin: 150px auto; background-color: yellow; text-align: center; -webkit-transform: translate(50px,50px); -moz-transform: translate(50px,50px); -o-transform: translate(50px,50px); }示例文字
变形示例
示例1:
对元素使用多重变形的示例 p { width: 300px; background-color: yellow; text-align: center; -webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5); -moz-transform: translate(50px,50px) rotate(45deg) scale(1.5); -o-transform: translate(50px,50px) rotate(45deg) scale(1.5); }示例文字
这个例子是先移动,然后旋转,最后放缩
效果:

示例2:
对元素使用多重变形的示例 p { width: 300px; background-color: yellow; text-align: center; -webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px); -moz-transform:rotate(45deg) scale(1.5) translate(150px,200px); -o-transform: rotate(45deg) scale(1.5) translate(150px,200px); }示例文字
先旋转,然后在放缩,最后移动
效果:

从两个示例的运行结果中我们可以看出,元素在两个页面上所处于位置并不相同。我们来看看他们的的详细步骤:
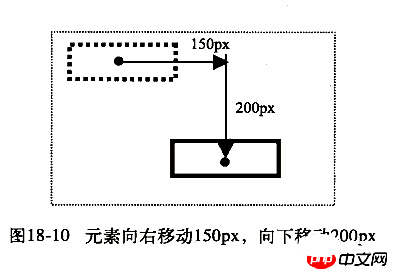
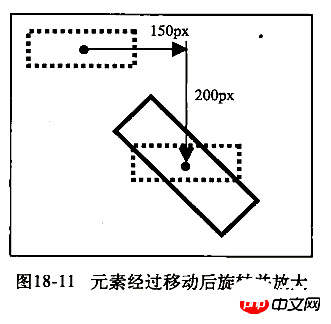
第一个示例:
1) 首先向右移动150px,向下移动200px。

2) 然后旋转45度,并且放大1.5倍。

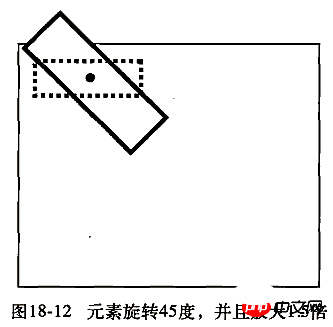
第二个示例:
1) 首先旋转45度,并且放大1.5倍。

2) 然后向右移动150px,向下移动200px。
