
什么是组合模式?
定义:1.将对象组合成树形结构以表示”部分-整体”的层次结构。2.组合模式使得用户对单个对象和组合对象的使用具有一致性。3.无须关心对象有多少层,调用时只需在根部进行调用;
如何解决:树枝和叶子实现统一接口,树枝内部组合该接口。
关键代码:树枝内部组合该接口,并且含有内部属性 List,里面放 Component。
js组合模式应用实例: 1、算术表达式包括操作数、操作符和另一个操作数,其中,另一个操作符也可以是操作数、操作符和另一个操作数。 2、在 JAVA AWT 和 SWING 中,对于 Button 和 Checkbox 是树叶,Container 是树枝。
js组合模式优点: 1、高层模块调用简单。 2、节点自由增加。
js组合模式缺点:在使用组合模式时,其叶子和树枝的声明都是实现类,而不是接口,违反了依赖倒置原则。
js组合模式使用场景:部分、整体场景,如树形菜单,文件、文件夹的管理。
注意事项:定义时为具体类。
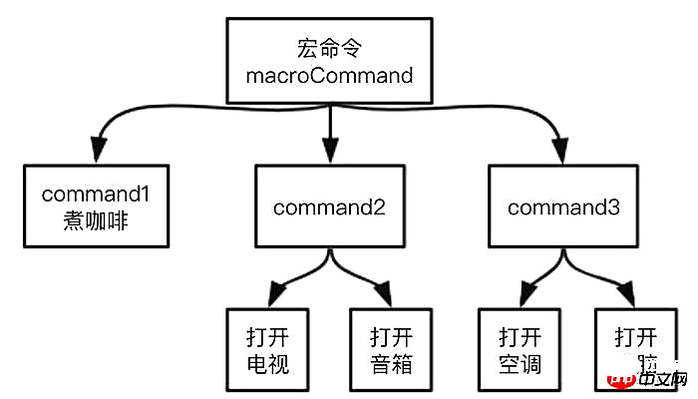
js组合模式例子-宏命令
想象我们现在手上有个万能遥控器,当我们回家,按一下开关,下列事情将被执行:
1. 煮咖啡
2. 打开电视、打开音响
3. 打开空调、打开电脑
我们把任务划分为 3 类,效果图如下:

接着看看结合了命令模式和组合模式的具体实现:
const MacroCommand = function() { return { lists: [], add: function(task) { this.lists.push(task) }, excute: function() { // ①:组合对象调用这里的 excute, for (let i = 0; i console.log('煮咖啡') // ②:基本对象调用这里的 excute,})const command2 = MacroCommand() // 组合对象command2.add({ excute: () => console.log('打开电视')})command2.add({ excute: () => console.log('打开音响')})const command3 = MacroCommand()command3.add({ excute: () => console.log('打开空调')})command3.add({ excute: () => console.log('打开电脑')})const macroCommand = MacroCommand()macroCommand.add(command1)macroCommand.add(command2)macroCommand.add(command3)macroCommand.excute()// 煮咖啡// 打开电视// 打开音响// 打开空调// 打开电脑可以看出在组合模式中基本对象和组合对象被一致对待,所以要保证基本对象(叶对象)和组合对象具有一致方法。
js组合模式实例-扫描文件夹
扫描文件夹时,文件夹下面可以为另一个文件夹也可以为文件,我们希望统一对待这些文件夹和文件,这种情形适合使用组合模式。
const Folder = function(folder) { this.folder = folder this.lists = []}Folder.prototype.add = function(resource) { this.lists.push(resource)}Folder.prototype.scan = function() { console.log('开始扫描文件夹:', this.folder) for (let i = 0, folder; folder = this.lists[i++];) { folder.scan() }}const File = function(file) { this.file = file}File.prototype.add = function() { throw Error('文件下不能添加其它文件夹或文件')}File.prototype.scan = function() { console.log('开始扫描文件:', this.file)}const folder = new Folder('根文件夹')const folder1 = new Folder('JS')const folder2 = new Folder('life')const file1 = new File('深入React技术栈.pdf')const file2 = new File('JavaScript权威指南.pdf')const file3 = new File('小王子.pdf')folder1.add(file1)folder1.add(file2)folder2.add(file3)folder.add(folder1)folder.add(folder2)folder.scan()// 开始扫描文件夹: 根文件夹// 开始扫描文件夹: JS// 开始扫描文件: 深入React技术栈.pdf// 开始扫描文件: JavaScript权威指南.pdf// 开始扫描文件夹: life// 开始扫描文件: 小王子.pdfjs设计模式:什么是命令模式?js命令模式的介绍
js设计模式:什么是观察者模式(发布订阅模式)?js观察者模式的介绍
js设计模式:什么是代理模式 ?js代理模式的介绍