
css行内元素的特点:
1、可以和其他元素处于一行,不用必须另起一行。
2、元素的高度、宽度及顶部和底部边距不可设置。
3、元素的宽度就是它包含的文字、图片的宽度,不可改变。
在介绍完css行内元素后,我们来看一看css行内元素有哪些?
css行内元素有哪些?
常见的css行内元素:
| a:锚点 abbr:缩写 acronym:首字 b:粗体(不推荐) bdo: bidi override big :大字体 br : 换行 cite :引用 code:计算机代码(在引用源码的时候需要) dfn:定义字段 em : 强调 font :字体设定(不推荐) i : 斜体 img :图片 input :输入框 | kbd:定义键盘文本 label : 表格标签 q : 短引用 s:中划线(不推荐) samp :定义范例计算机代码 select :项目选择 small: 小字体文本 span:常用内联容器,定义文本内区块 strike : 中划线 strong: 粗体强调 sub:下标 sup : 上标 textarea :多行文本输入框 tt:电传文本 u: 下划线 |
接着,我们来看一看css块级元素和css行内元素的区别有哪些?
css块级元素和css行内元素的区别
css块级元素和行内元素的区别之一:
块级元素:块级元素会独占一行,默认情况下宽度自动填满其父元素宽度。
行内元素:行内元素不会独占一行,相邻的行内元素会排在同一行。其宽度随内容的变化而变化。
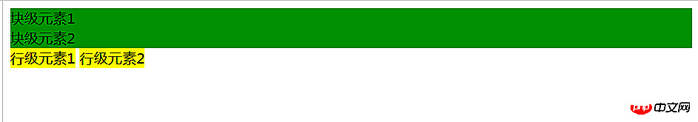
区别 .div1{background-color: #090;} .span1{background-color: yellow;}块级元素1块级元素2行级元素1行级元素2
效果如下:

css块级元素和行内元素的区别之二:
块级元素:块级元素可以设置宽高。
行内元素:行内元素不可以设置宽高。
实例:
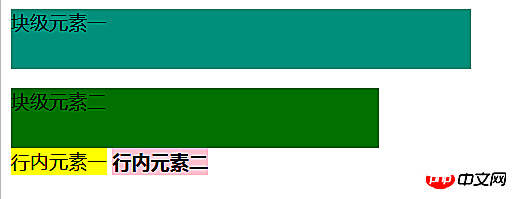
区别 p{background-color: #098;height: 50px;width: 50%;} div{background-color: green;height: 50px;width: 40%;} span{background-color: yellow;height: 70px;} strong{background-color: pink;height: 70px;}块级元素一
块级元素二行内元素一 行内元素二
效果如下:

注意:块级元素即使设置宽度也还是独占一行。
css块级元素和行内元素的区别之三:
块级元素:块级元素可以设置margin,padding。
行内元素:行内元素水平方向的margin和padding如margin-left、padding-right可以产生边距效果。
实例:
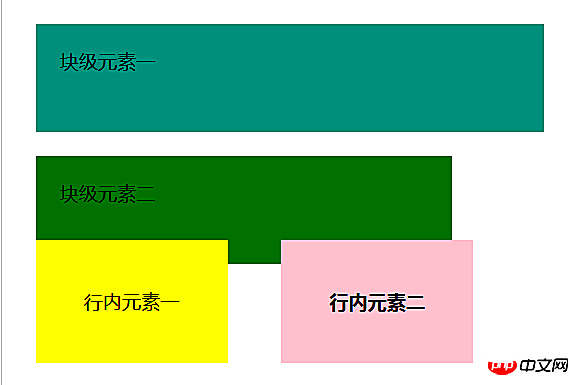
区别 p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;} div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;} span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;} strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}块级元素一
块级元素二行内元素一 行内元素二
效果如下:

注意:行内元素竖直方向的如padding-top和margin-bottom不会产生边距效果。
css块级元素和行内元素的区别之四:
块级元素:块级元素对应display:block。
行内元素:行内元素对应display:inline。
最后说一个属性:display:inline-block;可以让元素具有块级元素和行内元素的特性:既可以设置长宽,可以让padding和margin生效,又可以和其他行内元素并排。是一个很实用的属性。
说明:可以通过修改元素的display属性来切换行内元素和块级元素。
文章到这里也就结束了,若是想了解更多的css块级元素和行内元素的区别,可以去php中文网css视频教学栏目看看视频。
行内元素和块级元素的区别
html块级元素和行内元素_html/css_WEB-ITnose