
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。

npm install name –save 就是将要安装的依赖写到package.json的dependencies 对象中去
npm install name –save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
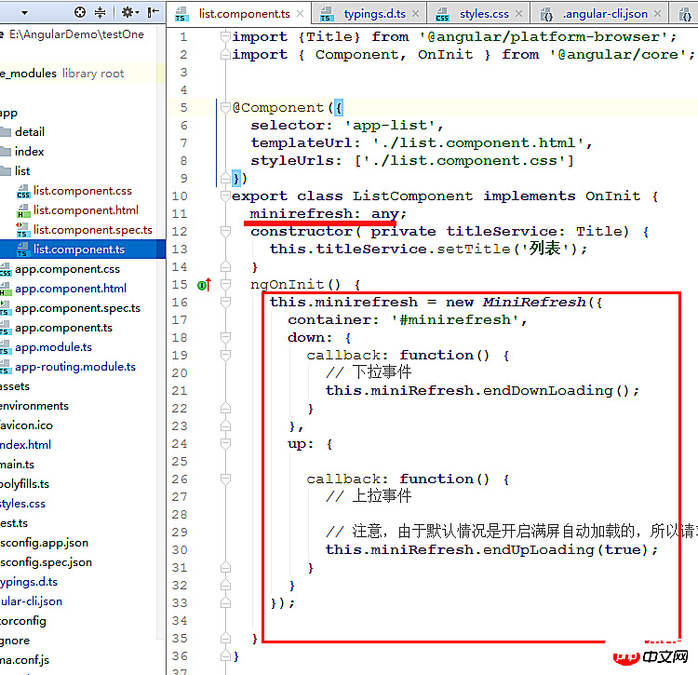
下面以minirefresh添加到angular环境中为例子。(想看更多就到PHP中文网angularjs学习手册中学习)
通过结果可以看到:

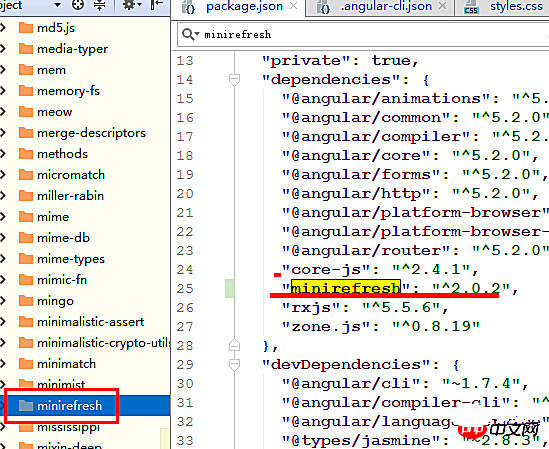
可以看到,一开始dependencies中是没有minirefresh 的,通过 npm install minirefresh –save命令会自动下载minirefresh 并添加到dependencies中。然后我们会发现node_modules目录中就有minirefresh 的包了。
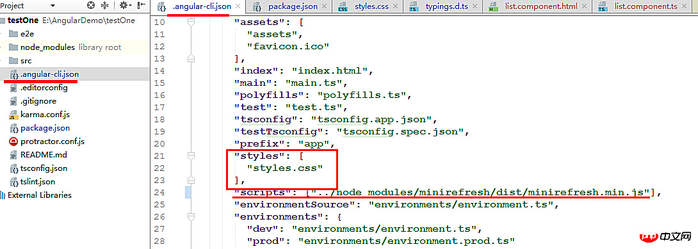
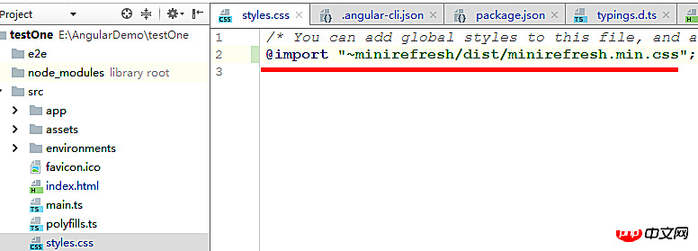
1、styles中就是我们要引入的css2、scripts中就是我们要引入的js
配置如图:


配置如图:


jQuery的添加
A、npm install jquery –save / –save–dev
B、修改angular-cli.json文件:
“scripts”: [“../node_modules/jquery/dist/jquery.min.js”]
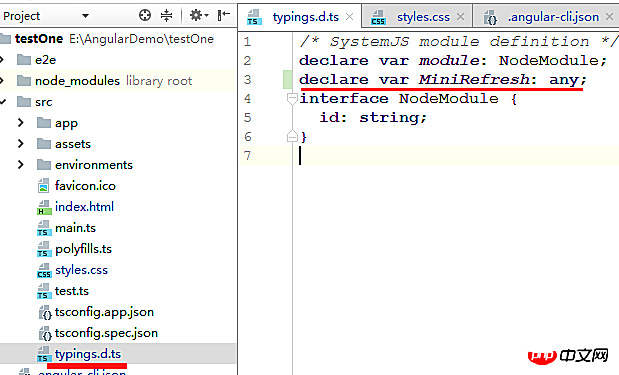
C、安装类型描述文件
Angular以TypeScript语言作为默认编码语言,而jquery本质是javascript,TypeScript是不能直接使用的。
完成上面的步骤后,这时我们还不能直接使用jquery,还需要先安装类型描述文件,让TypeScript认识jquery。
即执行:
npm install @types/jquery –save-dev
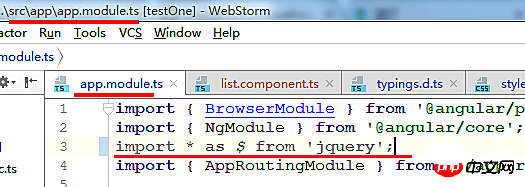
D、在app.module引入jquery文件,要加上jquery模块
即在app.module.ts文件添加import * as $ from ‘jquery’;

好了,