

2.现在双击打开这个文本文档,在里面写点东西:

在里面写了个hello world!,但是要怎么才能让它显示在网页中呢?我们继续看;
3.把文本文档的后缀名从TXT改为html:

如何,现在我们的这个网页基本上就好了,我们点开看看效果:

看,现在在网页上显示出来了,这就是最基本的一个网页了。
4.现在我们的基本操作就完成了,现在我们看看在里面加些代码:

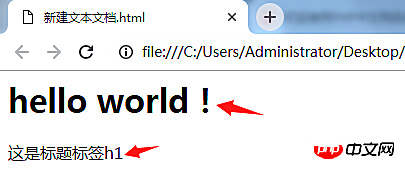
当然我们这做的并不规范,规范的是要加很多代码然后把要写的东西包裹起来。我们这只是让大家更能清楚的明白这些标签的意义。我们现在看着这文本里面并没有什么,我们保存起来到浏览器中去看看效果:

这就是效果了,我们在代码中显示的h1标签和在网页上显示的差别还是挺大的吧,其实h1标签它只是用作标题用处,利于搜索引擎的搜索。在一个网页中通常有一个h1标签就够了,多了就会不利于搜索了。文本标签和标签标签差别还是挺大的吧,文本标签通常都是用
标签。
5.现在我们看到了标题标签和文本标签的显示效果了,现在来看看其它标签的用法吧:

现在介绍了两个标签,一个是加粗标签,一个是放大标签,我们来看看在浏览器中显示的效果:

这就是效果图了,如上图我们可以看到,在b标签内的文本变成了加粗样式,中间还有一个正常文本,让我们的显示效果更明显一点。后面还有一个big标签,这是一个放大其中元素的标签,能比同元素中的文本大一个字号。应该很明显的能看出来。
这就是文本的基础使用了,这就是本篇文章的全部内容了,想看更多的知识,就到PHP中文网HTML学习手册栏目中学习。有问题的同学可以在下方提问。
【小编推荐】
HTML段落元素中怎么设置空格?HTML空格的设置总结
html中big标签如何使用?html big标签的使用实例