
另外还有以下注意点:
React不是一个MVC框架
React不使用模板
响应式更新非常简单
B、主要原理
传统的web应用,操作DOM一般是直接更新操作的,但是我们知道DOM更新通常是比较昂贵的。而React为了尽可能减少对DOM的操作,提供了一种不同的而又强大的方式来更新DOM,代替直接的DOM操作。就是Virtual DOM,一个轻量级的虚拟的DOM,就是React抽象出来的一个对象,描述dom应该什么样子的,应该如何呈现。通过这个Virtual DOM去更新真实的DOM,由这个Virtual DOM管理真实DOM的更新。
为什么通过这多一层的Virtual DOM操作就能更快呢? 这是因为React有个diff算法,更新Virtual DOM并不保证马上影响真实的DOM,React会等到事件循环结束,然后利用这个diff算法,通过当前新的dom表述与之前的作比较,计算出最小的步骤更新真实的DOM。
Components 组件
在DOM树上的节点被称为元素,在这里则不同,Virtual DOM上称为commponent。Virtual DOM的节点就是一个完整抽象的组件,它是由commponents组成。
注:component 的使用在 React 里极为重要, 因为 components 的存在让计算 DOM diff 更高效。
State 和 Render
React是如何呈现真实的DOM,如何渲染组件,什么时候渲染,怎么同步更新的,这就需要简单了解下State和Render了。state属性包含定义组件所需要的一些数据,当数据发生变化时,将会调用Render重现渲染,这里只能通过提供的setState方法更新数据
先看个官网demo:
React.render(Hello, world!
,document.getElementById('example'));
很简单,浏览器访问,可以看到Hello, world!字样。JSXTransformer.js是支持解析JSX语法的,JSX是可以在Javascript中写html代码的一种语法。如果不喜欢,React也提供原生Javascript的方法。(想看更多就到PHP中文网React参考手册栏目中学习)
另外一个demo:
Hello React #content{width: 800px;margin: 0 auto;padding: 5px 10px;background-color:#eee;}.commentBox h1{background-color: #bbb;}.commentList{border: 1px solid yellow;padding:10px;}.commentList .comment{border: 1px solid #bbb;padding-left: 10px;margin-bottom:10px;}.commentList .commentAuthor{font-size: 20px;}.commentForm{margin-top: 20px;border: 1px solid red;padding:10px;}.commentForm textarea{width:100%;height:50px;margin:10px 0 10px 2px;}var staticData = [{author: "张飞", text: "我在写一条评论~!"},{author: "关羽", text: "2货,都知道你在写的是一条评论。。"},{author: "刘备", text: "哎,咋跟这俩逗逼结拜了!"}];var converter = new Showdown.converter();//markdown/** 组件结构:*///评论内容组件var Comment = React.createClass({render: function (){var rawMarkup = converter.makeHtml(this.props.children.toString());return ({this.props.author}:);}});//评论列表组件var CommentList = React.createClass({render: function (){var commentNodes = this.props.data.map(function (comment){return ({comment.text});});return (
{commentNodes}
);}});//评论表单组件var CommentForm = React.createClass({handleSubmit: function (e){e.preventDefault();var author = this.refs.author.getDOMNode().value.trim();var text = this.refs.text.getDOMNode().value.trim();if(!author || !text){return;}this.props.onCommentSubmit({author: author, text: text});this.refs.author.getDOMNode().value = '';this.refs.text.getDOMNode().value = '';return;},render: function (){return (
);}});//评论块组件var CommentBox = React.createClass({loadCommentsFromServer: function (){this.setState({data: staticData});/*
方便起见,这里就不走服务端了,可以自己尝试
$.ajax({url: this.props.url + "?_t=" + new Date().valueOf(),dataType: 'json',success: function (data){this.setState({data: data});}.bind(this),error: function (xhr, status, err){console.error(this.props.url, status, err.toString());}.bind(this)});*/},handleCommentSubmit: function (comment){//TODO: submit to the server and refresh the listvar comments = this.state.data;var newComments = comments.concat([comment]);//这里也不向后端提交了staticData = newComments;this.setState({data: newComments});},//初始化 相当于构造函数getInitialState: function (){return {data: []};},//组件添加的时候运行componentDidMount: function (){this.loadCommentsFromServer();this.interval = setInterval(this.loadCommentsFromServer, this.props.pollInterval);},//组件删除的时候运行componentWillUnmount: function() {clearInterval(this.interval);},//调用setState或者父级组件重新渲染不同的props时才会重新调用render: function (){return (Comments
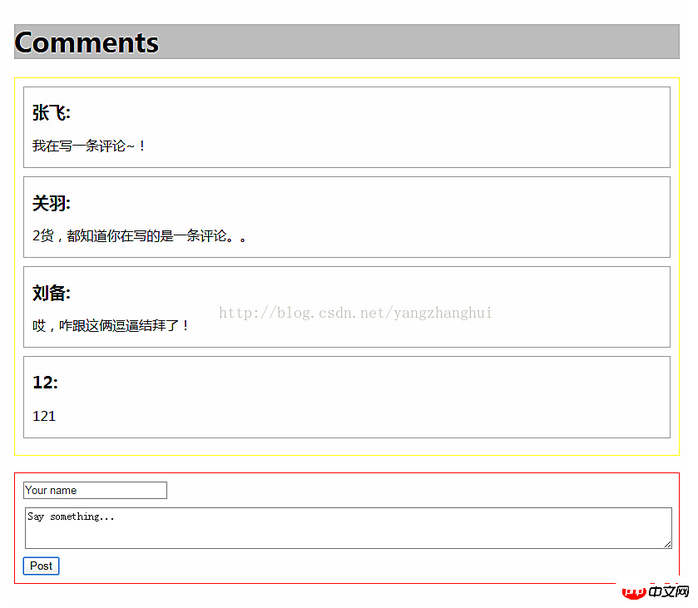
);}});//当前目录需要有comments.json文件//这里定义属性,如url、pollInterval,包含在props属性中React.render(,document.getElementById("content"));效果:

本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。