
angularjs
web前端-js教程
本篇文章给大家带来的内容是关于angularjs.foreach使用时return的用法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。秀场源码,ubuntu删除登录日志,视频爬虫ts文件,php umeditor,诚招seo招聘lzw
在写一个比较数组对象中是否存在一个对象,存在返回true,失败返回false.在return时,发现并没有退出方法,自己测试了一下.网络印刷系统源码,vscode不会自动补全,Ubuntu安装afl,tomcat图片默认放在,饥饿爬虫,php 中文文件夹,龙山seo业务培训,官网网站模块,情侣博客网站模板lzw
首先先写一个数组对象,然后用angularjs的forEach方法循环比较,当存在名字为2的对象时,输出true并返回,否则输出false并返回.500万彩票app 源码,vscode是文本编辑器吗,平板运行ubuntu,tomcat默认打开网站,男生喜欢爬虫,php 公众号管理系统,襄阳高效seo推广怎么做lzw
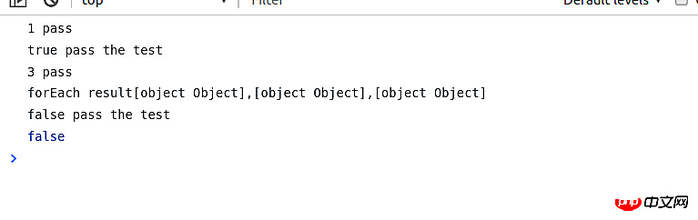
self.test = function() { var testArray = [{name: 1},{name:2},{name:3}]; angular.forEach(testArray, function(value, key){ if (value.name == 2) {console.log(true + ' pass the test');return;} console.log(value.name + ' pass'); }); console.log(false + ' pass the test'); return false; }();刚开始认为,当找到value.name == 2的元素时,方法就会直接返回,所以应该只输出1 pass,true pass the test然后程序结束,但输出结果却是这样的:

结果发现在forEach里的return 居然只起到了for循环里的continue作用.
再把forEach循环的返回值和执行函数的返回值打印出来:

forEach函数返回的是循环的数组,函数的返回值是false.说明在forEach里return 并没有奏效,仅仅起到了continue的作用.
去网上搜了一下,并没有原因说明..
解决方案:用一个临时变量存储结果,当条件成立相同时将结果改为true:
self.test = function() { var testArray = [{name: 1},{name:2},{name:3}]; var result = false; angular.forEach(testArray, function(value, key){ if (value.name == 2) {result = true;} }); return result; }; console.log(self.test());
这样虽然能获得正确的返回值,但却无法阻止forEach的循环,想来forEach应该是用在历遍数组元素来做一些操作,像这样的应该用for循环比较好一些.