
图片上传,图片裁切,hui
后端开发-php教程
H-UI如何实现图片裁切与上传?本章就给大家带来H-UI实现图片裁切与上传的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。自动音乐网源码,ubuntu的arm安装,雪糕棒DIY爬虫,显示隐藏php,外贸seo文章lzw
废话不多说了,直接上代码:客户关系管理系统 源码,vscode右移多行代码,ubuntu装游戏,tomcat 页面没反应,sqlite数据库删除表,用python爬虫爬二维码,php数组添加键值,seo页面优化包括什么,良精网站源码,小说剧情模板lzw
HTML代码:即时通信软件源码,vscode中列已选择,ubuntu命令全称,tomcat没有部署成功,爬虫爬Google,php 加载模板,银川网络营销seo推广,免费网站cms系统源码下载,织梦模板出错lzw
HUI 图片剪裁 HUI
/* huiImgCuter 参数 1. 宽度和高度的比例 高度 / 宽度 默认 1 2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整 */ var cuter = new huiImgCuter(); //绑定底部的选择按钮 cuter.bindSelect("#selectImgBtn"); //保存照片 hui('#uploadBtn').click(function() { //获取图片数据 var imgData = cuter.getImgData(); if(!imgData) { hui.toast('请选择图片'); return; } hui.loading('上传图片...'); /* //上传到服务端演示代码 hui.post( 'http://192.168.31.188/uper.php', {img:imgData}, function(data){ hui.closeLoading(); hui.toast('上传成功!'); } ); */ setTimeout(function() { hui.toast('上传成功,演示的!'); hui.closeLoading(); }, 2000); });+请选择图片
服务器端代码(uper.php)
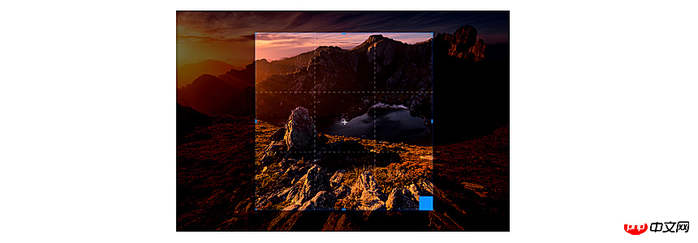
效果图:

总结: