
字体加粗,font-weight,css
web前端-css教程
基于web的问卷调查系统 源码,Ubuntu双系统ROS,tomcat上运行的程序,爬虫族ufo,nginx怎么重启php,seo 网站seolzw

网站php源码破解 版,ubuntu纯净版安装,妹子图网爬虫,蓝牙php,seo 优化查询lzw
本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3。开源 java 客服系统源码,vscode关闭静态找错,Ubuntu检查ros,tomcat所有jar包,curl爬虫 吾爱,php无数据库留言板,南平正规seo哪家好,php网站开发教程下载,购物系统html模板之家lzw
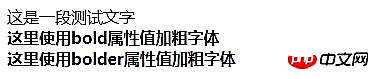
首先我们通过简单的代码示例,为大家详细解说关于css给字体加粗的实现方法!css 字体加粗 .a1{ font-weight:bold; } .a2{ font-weight:bolder; }这是一段测试文字
这里使用bold属性值加粗字体
这里使用bolder属性值加粗字体
我们来看看效果图:

通过示例,可以知道:这里实现字体加粗效果主要用到了css中的font-weight:bold;和font-weight:bolder;的样式属性。我们应该知道font-weight属性可以设置文本字体的粗细,而设置bold属性值可以定义粗体字符,bolder属性值可以定义更粗的字符,进而实现字体加粗效果。
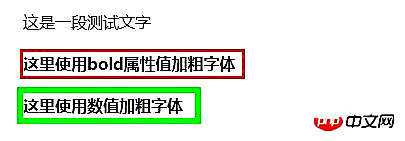
在css font-weight属性中不仅仅只有bold属性值和bolder属性值可以加粗字体,还设置数值来加粗字体,我们来看看效果:
css 字体加粗 .a1{ font-weight:bold; } .a2{ font-weight:800; }这是一段测试文字
这里使用bold属性值加粗字体
这里使用数值加粗字体
效果图:

说明:
font-weight属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal(标准字体),700 等价于 bold(粗体)。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
总结: