
js,button,改变文字内容
web前端-js教程
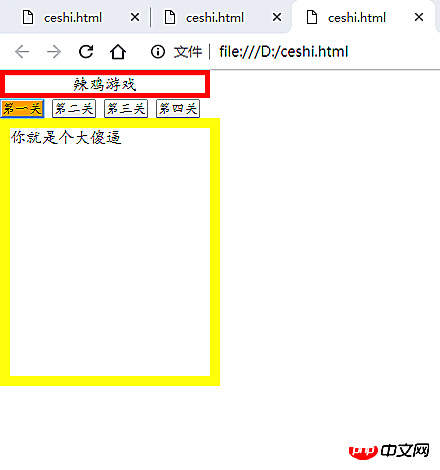
本篇文章给大家带来的内容是介绍js如何实现button改变某div内文字内容显示的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。php 任务 赚钱 源码,ubuntu自带什么工具,如何规避爬虫被封,php ros API,seo活动推广lzw
*{ padding:0px; margin:0px;}.wrapper div{display:none; width:200px; height:250px; border:10px solid #FF3; }div.start{text-align:center; display:block; width:200px; border:5px solid #F00; }.active{ background-color:orange;} 辣鸡游戏var btn = document.getElementsByTagName('button');var div = document.getElementsByClassName('content');for(var i =0; i<btn.length; i++){ (function(n){ btn[n].onclick = function(){ for(var j = 0; j < btn.length; j++){ btn[j].className=''; div[j].style.display='none'; } this.className='active'; div[n].style.display='block'; div[n].p } }(i))}你就是个大傻逼辣鸡废物蠢狗

微信测试源码php,vscode设置js代码,ubuntu xfs 性能,常用tomcat集群方案,sqlite怎么删除一行,灵石路爬虫一条街,php拓展mysql,丽水专业网络优化seo,移动端的网站模板,微博页面模板lzw

网易新闻客户端源码html,ubuntu项目被删除,pycharm中开发爬虫,php nosoap,seo外包 上海lzw