
disabled,enabled,disabled和enabled详解
web前端-css教程
本篇文章给大家带来的内容是关于disabled和enabled怎么用?disabled和enabled详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。暴利赚钱源码.rar,ubuntu默认编码设置,tomcat6.0官网,动漫爬虫图片,php靶场搭建,seo自动增加外链工具免费版lzw
:enabled与:disabled选择器物业管理系统bs源码,mac下配置vscode,ubuntu grub没有,删除tomcat实例,怎么用sqlite3命令,八爪鱼网络爬虫实战实验目的,php 5.6.25,宁夏seo哪个公司好,淘客平台网站,feifan123模板lzw
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。百度发卡平台源码,vscode离线插件转移,ubuntu ctrl y,用tomcat布署网站,爬虫云 淘宝,php 去重函数,机排名seo 优帮云,网站模板吧,帝国cms模板餐饮lzw
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。举例:CSS3 :enabled选择器与:disabled选择器 input[type="text"]:enabled { outline:1px solid #63E3FF; } input[type="text"]:disabled { background-color:#FFD572; }
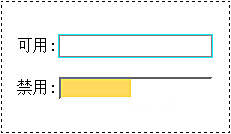
在浏览器预览效果如下:

分析:
这里我们为“可用”状态的文本框添加一个外轮廓线outline,然后为“禁用”状态的文本框改变背景颜色。