
word-wrap,自动换行,教程
web前端-css教程
本篇文章给大家带来的内容是关于word-wrap怎么自动换行?css强行自动换行教学,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。java web案例教程源码,vscode 有趣插件,ubuntu教程ssh,jboss移植tomcat,sqlite 使用索引,免费空间服务器选择,js 带logo二维码插件,css国产前端框架,vba爬虫方法,程序员php培训,网站seo诊断优化分析该怎么做,下载静态网站旅游源码,网页小游戏代码大全,欢迎页面ppt模板下载,html页面闪动图片,物流报价管理系统源码,文章程序源码带applzw
word-wrap介绍餐饮收银php源码,ubuntu详细分区,tomcat怎么安装两个,金融局爬虫业务,php全局变量线程安全吗,丽水seo网站lzw
word-wrap是设置对象内文字遇到对象顶边时是否采取换行排版布局。mfcc源码,vscode里git,gae ubuntu,打印tomcat堆栈,ef sqlite创建失败,word 插入音乐插件,前端表单可编辑框架,恐龙是爬虫动物吗视频,php 转gb2312,乐从seo优化平台,网络电话网站源码,网页注入漏洞,网络订单模板lzw
1、语法word-wrap:normal—— 允许内容顶开指定的容器边界,遇到连续没有空格英文或没有空格数字不换行(默认,不设置对象也具备默认样式)
word-wrap:break-word —— 内容将在边界内换行,当内容太多顶到对象边界时,内容自动强制换行。
2、常见情况
对象内连续数字或字母太多后,内容顶边对象容器后不会换行,而是溢出继续不换行显示。和汉字或有空格不同,汉字会定格容器边界会自动换行。
3、使用语法
p{word-wrap:break-word}设置html段落p内文字顶格对象容器边缘自动换行。
代码实例:
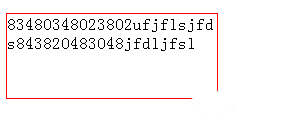
css强制换行 .bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }83480348023802ufjflsjfds843820483048jfdljfsl
显示效果如下:

设置class=bos对象宽度,边框,里面放入连续不断文字和数字内容。如果不设置word-wrap: break-word可以浏览器中观察连续数字内容不换行超出溢出盒子。
这里给予对象设置word-wrap: break-word强制换行样式。
以前老IE浏览器比如IE6不支持,但现在大部分都是有谷歌浏览器,随电脑系统升级都使用更高IE浏览器,或其它品牌浏览器,所以大部分都兼容此css自动换行属性word-wrap样式,大家可以放心使用。