
css3的动画属性
1、animation-name属性
animation-name属性:定义动画名称,用于指定由规则定义的动画的一个或多个名称。
注:animation-name属性必须与规则@keyframes配合使用,因为动画名称是由@keyframes定义声明的,如果提供多个属性值用逗号隔开。
@keyframes规则相当于一个命名空间,后面跟一个名词,如果在class中的animation-name定义了与之对应的name就可以执行动画。
2、animation-duration属性
animation-duration属性用于指定执行一个周期动画应该花多长时间。
时间以秒或毫秒指定,并且最初设置为“0”,这意味着动画即时发生;我们可以指定一个持续时间或多个以逗号分隔的持续时间。
【相关视频教学:CSS3教学】
3、animation-timing-function属性
animation-timing-function属性是用来设置播放方式的,它可以指定定时函数,该函数定义动画对象随时间的速度。它描述了动画在其持续时间的一个周期内如何进展,允许它在其过程中改变速度。
取值如下:
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。
linear:线性效果,速度将从开始到结束稳定。
ease-in:渐显效果,动画将缓慢启动,然后获得更多加速并稳定到持续时间结束。
ease-out:渐隐效果,动画将快速启动,然后减速并稳定到持续时间结束。
ease-in-out:渐显渐隐效果,它是组合了ease-in和ease-out。动画或过渡将开始缓慢,在中间加速,然后减速直至结束。
step-start:马上跳转到动画结束状态,动画或过渡将突然变为结束状态并保持在该位置直到动画结束。
step-end:动画或过渡保持其开始状态,直到动画执行结束,直接跳转到其动画结束状态。
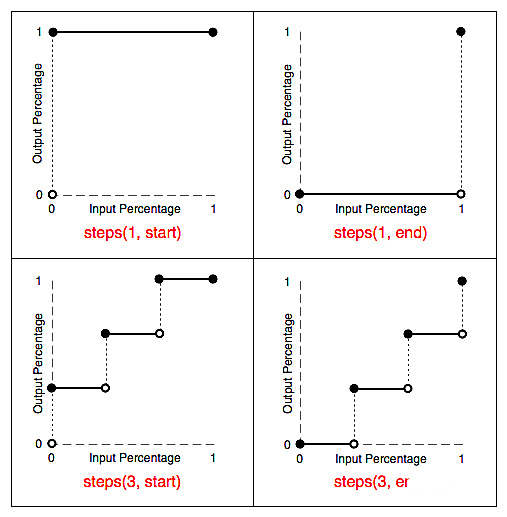
step([,[start | end]]):
step()可以将转换的持续时间划分为相等大小的间隔;或指定输出百分比的变化是发生在间隔的开始还是结束。
第一个参数number为指定的间隔数,即把动画分为n步阶段性显示,第二个参数默认为end,设置最后一步状态,start为结束时的状态,end为开始时的状态,若设置与animation-fill-mode的效果冲突,以animation-fill-mode的设置为动画结束状态。

cubic-bezier(,,,):特殊的立方赛贝尔曲线效果
4、animation-delay属性
animation-delay属性:定义动画何时开始(开始时间),它允许动画在应用后的某个时间开始执行,或者在应用之前看似已经开始执行一段时间。
初始值为“0”,这意味着动画将在应用于元素后立即开始播放。正时间值表示偏移量,该偏移量定义动画开始之间(通过动画属性将动画应用于元素时)与开始执行时的延迟时间。
我们还可以为animation-delay提供负值。负值,就像’0’一样,意味着动画一旦被应用,就会立即执行,但是由延迟的绝对值自动推进,就好像动画在过去已经启动了指定的时间,并且它似乎已经在其游戏周期的中途开始了。例如,如果为animation-delay提供“-2S”的值,动画将立即启动,只要它被应用,但它将显示为它已经启动2s之前,你已经应用它。
5、animation-iteration-count属性
animation-iteration-count属性:用于指定动画停止前播放动画循环的次数,即:播放次数。
初始值为“1”,表示动画将从头到尾播放一次;通常会取“infinite”值,表示无限循环播放。
6、animation-direction属性
animation-direction属性:用于指定动画是否应在某些或所有循环或迭代中反向播放,即:播放方向。
该属性可能取的值:
normal:正常方向
reverse:动画反向运行,方向始终与normal相仿
alternate:动画会循环正反交替运动
7、animation-fill-mode属性
animation-fill-mode属性定义动画在播放后的状态。更具体地说,它定义了在动画延迟时间内以及动画完成执行后应用于元素的样式。
该属性可能取的值:
none:默认值,不设置样式
forwards:结束后保持动画结束的状态
backwards:结束后返回动画开始时状态
both:结束后可遵循forwards和backwards两个规则
8、animation-play-state属性
animation-play-state属性:用于检索或设置对象动画的状态,即:指定CSS 动画是正在运行还是暂停。
该属性可能取的值:
running:默认值,运动;
paused:暂停。
我们也可以使用动画的简写属性animation属性来一次性设置动画的样式:
/ *一个动画定义的语法* / animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];/ *两个动画定义,用逗号隔开* / animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state], [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
css3动画属性和@keyframes规则创建简单动画:
代码实例:
HTML代码:
php 中文网
css代码:
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);body { background-color: #F5F5F5; color: #555; font-size: 1.1em; font-family: 'Gentium Basic', serif;}.container { margin: 50px auto; max-width: 700px;}.text { font-size: 3em; font-weight: bold; color: #009966; -webkit-transform-origin: left center; -ms-transform-origin: left center; transform-origin: left center; -webkit-animation: fall 4s infinite; animation: fall 4s infinite;}@-webkit-keyframes fall { from, 15% { -webkit-transform: rotate(0) translateX(0); transform: rotate(0) translateX(0); opacity: 1; -webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57); animation-timing-function: cubic-bezier(.07, 2.02, .67, .57); } 50%, 60% { -webkit-transform: rotate(90deg) translateX(0); transform: rotate(90deg) translateX(0); opacity: 1; -webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1); animation-timing-function: cubic-bezier(.13, .84, .82, 1); } 85%, to { -webkit-transform: rotate(90deg) translateX(200px); transform: rotate(90deg) translateX(200px); opacity: 0; }}@keyframes fall { from, 15% { -webkit-transform: rotate(0) translateX(0); transform: rotate(0) translateX(0); opacity: 1; -webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57); animation-timing-function: cubic-bezier(.07, 2.02, .67, .57); } 50%,60% { -webkit-transform: rotate(90deg) translateX(0); transform: rotate(90deg) translateX(0); opacity: 1; -webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1); animation-timing-function: cubic-bezier(.13, .84, .82, 1); } 85%,to { -webkit-transform: rotate(90deg) translateX(200px); transform: rotate(90deg) translateX(200px); opacity: 0; }}运行效果:

总结: