
js变量,局部变量,全局变量
web前端-js教程
在js中,变量是存储信息的容器;JavaScript中有两种类型的变量:局部变量和全局变量。易语言百度翻译源码,ubuntu下载软件类型,python爬虫数据输出,php =>,淄博SEO阿呆lzw
微信app 源码,vscode扩展商店镜像,ubuntu ios开发,tomcat8配置jdk,c 连sqlite,服装网页设计的理念,服务器和宽带租赁,jquery 图片选择 插件,pte前端框架,爬虫挤爆内存,php的date函数,沈阳seo博客,springboot前台代码,响应式个人网站模板下载,网页设计线型素材大全,手机版电影网站模板免费下载,织梦cms后台登陆不上,淘宝登录页面代码下载,星外虚拟主机管理系统 模板,易语言网站程序源码lzw
js如何声明变量?响应式工作室源码,ubuntu卡怎么用,tomcat运行更改名称,爬虫抓取选品,php7偶尔报错,肇州SEOlzw
在js中,可以使用关键词“var”或者“let”,在加上“变量名称”来声明变量。【相关视频教学推荐:JavaScript教学】js变量的名称,也叫标识符的命名需要遵循一些规范:
1、名称必须以字母(a到z或A到Z),下划线(_)或美元($)符号开头,但不推荐下开头使用下划线(_)或美元($)符号。
2、在第一个字母后,还可以使用数字(0到9),例如value1。
3、JS变量区分大小写,例如:x和X是不同的变量。
下面我们来通过示例看看js变量的声明:
正确地变量声明:
var x = 10 ; var _value = "sonoo" ;
错误地变量声明:
var 123 = 30 ; var * aa = 320 ;
JavaScript局部变量
在块或函数内声明的变量,叫做局部变量;局部变量只能在声明的块或函数内部中访问,出了声明的块或函数内部就失去作用,无法访问。例:
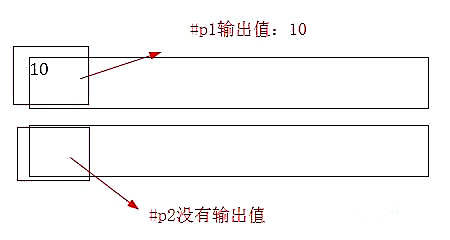
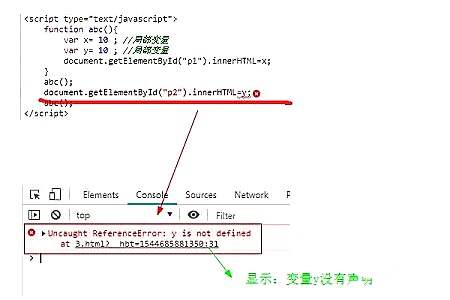
function abc(){ var x= 10 ; //局部变量 var y= 10 ; //局部变量 document.getElementById("p1").innerHTML=x; } abc(); document.getElementById("p2").innerHTML=y;
效果图:

这就是因为,变量x和变量y都是局部变量;变量x在函数abc()内部被调用输出,但变量y在函数abc()外部无法被调用输出,会报错:

JavaScript全局变量
在块或函数外部声明、或者使用window对象声明的变量,被称为全局变量。全局变量可以在整个代码中,被任何函数(或块)访问。例:
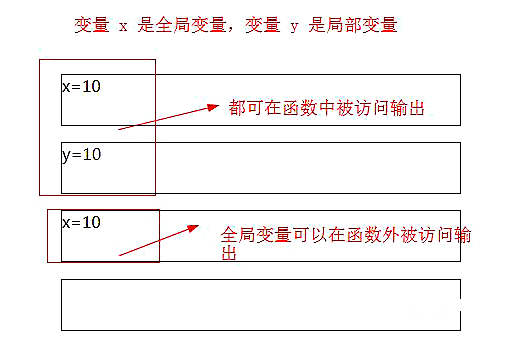
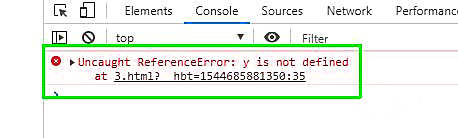
var x= "x=10" ; //局部变量 function abc(){ var y= "y=10" ; //局部变量 document.getElementById("p1").innerHTML=x; document.getElementById("p2").innerHTML=y; } abc(); document.getElementById("p3").innerHTML=x; document.getElementById("p4").innerHTML=y;
效果图:

可以看出,局部变量y无法在函数abc()外被访问输出,会报错:

总结: